为你的网页设计项目选择正确的颜色不是一个可以轻易做出的决定。当文案、推销词和感言在逻辑层面上与观众交流时,色彩在情感层面上与观众交流。好的颜色选择可以影响访问者对他们所看到的东西的解读,它可以在总体上对他们对品牌的看法产生积极的影响。颜色冲突的选择可能会导致他们尝试另一个网站。
总之,颜色是给人留下良好第一印象最快、最直接的方法。虽然一开始你可能会觉得不知所措,但你可以通过对颜色理论背后的科学知识的基本了解,轻松地确定你的选择。
颜色是什么意思?
- - - - - -
选择颜色不仅仅是个人喜好的问题。每种颜色都有不同的含义,可以以特定的方式影响人们。这就是为什么颜色对网页设计如此重要——它能够立即传达关于你的业务的正确信息。
让我们来看看颜色的含义以及它们能引发什么情绪。
温暖的颜色

这些可以对来访者产生精力充沛的影响,但当单独使用时,它们往往会过度刺激。为了达到平衡,将它们与冷色和中性色混合是一个好主意。
- 红色活跃,情绪化,热情,力量,爱,强度
- 粉红甜美、浪漫、俏皮、温暖、富有同情心、温柔
- 橙色-温暖,热情,成功,决心,友好
- 黄色——年轻、活泼、活力、清新、乐观
冷色
这些颜色对观看者有一种镇静的效果,这就是为什么它们是网站上最常用的颜色。但要小心——如果它们被过度使用,也会给人一种冷漠或没有人情味的感觉。
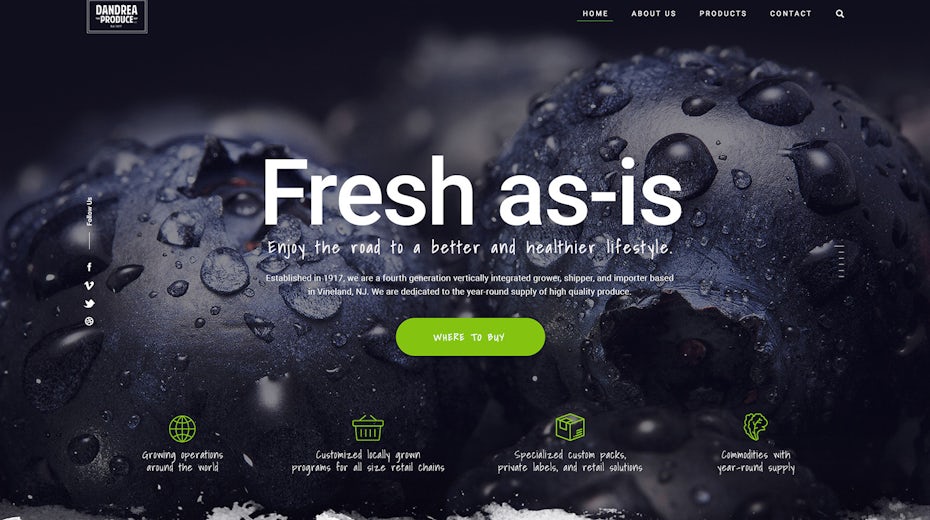
- 绿色清新,冷静,放松,信任,和平,希望,治愈
- 蓝色:舒适、清晰、冷静、信任、正直、忠诚、可靠
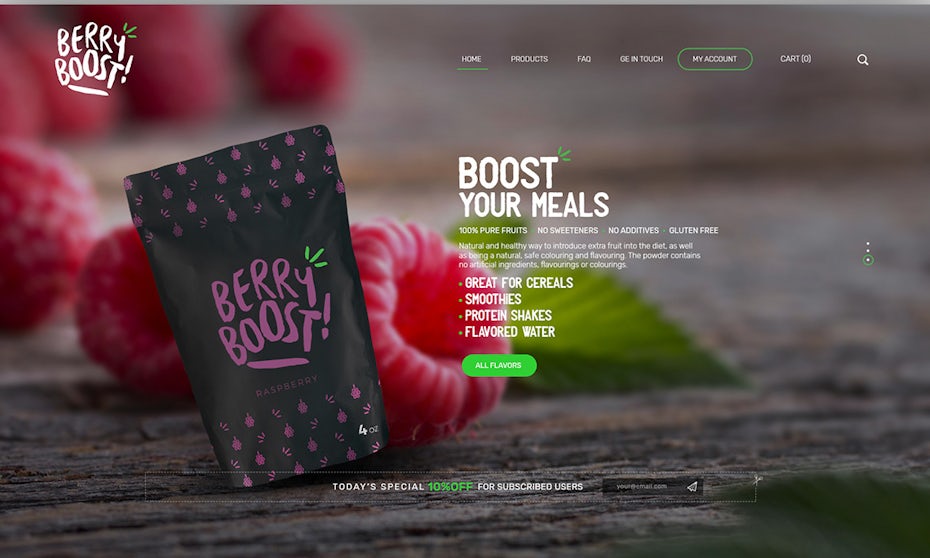
- 紫色——魅力、权力、怀旧、奢华、野心、精神

中性色
这些颜色可以很好地与暖色或冷色混合,它们经常被用来缓和原色,并在网页设计中提供平衡。
- 灰色——尊重、智慧、耐心、现代、长寿、聪明
- 黑色——强大、大胆、严肃、优雅、奢华、戏剧性、正式
- 棕色代表友谊、大地、家、户外、信誉、简单、耐力

色彩心理学与品牌认知
- - - - - -
当谈到促进网站的品牌参与时,颜色是吸引注意力、创造欲望、推动转换和赢得访问者忠诚的关键功能。有了正确的颜色选择,用户即使不看商标也能认出一个熟悉的品牌。

除了上面提到的每一种颜色背后的一般含义外,还有一些品牌经常遵循的趋势来创造辨识度。例如,餐厅通常是红色和橙色,银行和金融机构通常是蓝色的,奢侈品通常用黑色包装,酒店通常是白色,蓝色,黑色或绿色。一些著名的标志性品牌的颜色包括美国有线电视新闻网对于红、白、黑,国家地理的黄色的,麦当劳对于红色和黄色的组合。
如果你纠结于选择一种能让你的品牌产生共鸣的颜色,一个有用的练习可以是看看这些标志性品牌中的一个,利用上面的颜色含义部分,拼凑出这些颜色选择的原因。
网页设计中的色彩理论
- - - - - -
现在您已经知道了颜色是如何影响您的访问者的,您可以混合它们,并有意地使用它们,利用颜色理论对用户行为产生更大的影响。



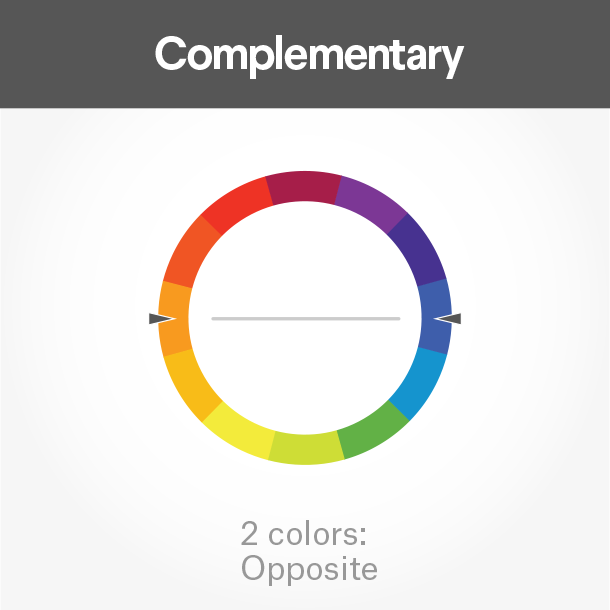
简而言之,色彩理论是色轮上颜色相互作用背后的科学,它们在设计中很好地结合在一起。三种被普遍接受的配色结构是三元,互补而且模拟颜色。
通过考虑互补、对比和活力,你可以在色轮上做出更细微的选择。
互补是我们看到颜色与其他颜色相互作用的方式。当你从颜色轮的两端匹配颜色时,你会得到一个视觉上吸引人的效果,因为它提供了眼睛的平衡,因为一个颜色增强了另一个颜色。
对比通过清晰地划分页面上的元素来吸引访问者的注意力,要么支持文本的可读性,要么将眼球吸引到页面的特定部分。
活力能影响访客的情绪反应。明亮的颜色可以让你感觉更有活力,深色可以让你放松,帮助你更专注于内容。
选择原色
为了开始混合你的网页设计的颜色,你的首要任务是建立你的品牌的原色。这应该从你的商标或其他已有的品牌材料中确定,但如果不可能,利用色彩心理学和联想来选择一个。

发展色调和阴影
一旦你心中有了网站的原色,你就可以着手设计配色方案了。有些网站可以使用单一的颜色进行设计,但大多数时候你至少需要一些深浅或色调。
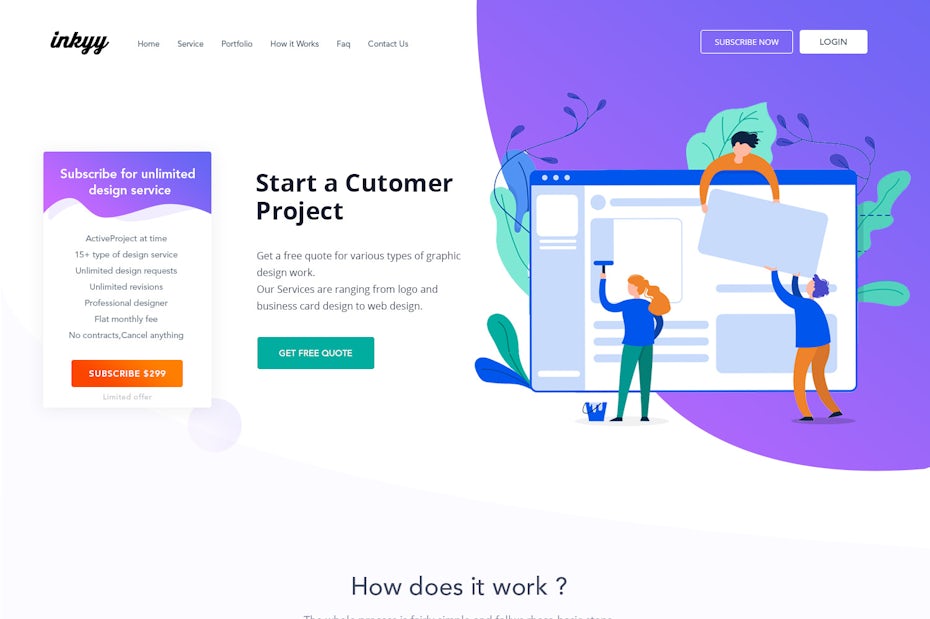
在整个设计中使用原色并不总是最好的解决方案。你可以在保持相同的基础色的同时,降低色调或提高色调,在网站上创造微妙的变化。例如,如果您为网站的部分选择了较浅的颜色,那么您可以使用CTA按钮的主色调或最突出的色调,这样它们会更加突出。让我们看看设计师UI Maniac是如何在下面的例子中做到这一点的。

选择颜色最好的工具之一是Adobe色轮.您可以将中间选择器设置为您的主颜色,然后使用颜色规则来获得一些选项。这个工具使用简单,当你为你的网站探索配色方案时,可以帮助很多。
60-30-10法则

这种方法很简单,但对于混合不同的颜色很有效。为了营造和谐,色彩的组合比例一般应在60%-30%-10%之间。你不必总是用三种颜色,但这是一个很好的数字,以安全和平衡。使用这种方法,60%应该是主色调,30%是次色调,10%是强调色。这种比例对人眼来说是赏心悦目的,因为它允许视觉元素逐渐显现。
对比

色彩对比是视觉构图中非常重要的一部分。例如,如果你需要访问者特别注意网站的某个特定区域(如CTA按钮),你可以使用两种强烈对比的颜色,如橙色和绿色或红色和蓝色作为你的背景和按钮。
虽然对比可能是有用的,但它应该谨慎使用。如果你在整个网站都使用高对比度,阅读或看文本就会很困难。我建议你在大部分设计中使用中等对比度,只在突出关键元素时使用高对比度。
处理图像
在某些情况下,从一张图片开始是有帮助的。如果你脑海中有一个可以定义品牌的图像,或者客户已经选择了图像,你可以从那里提取主色调。

处理多个图像可能是棘手的,因为你必须找到一种方法在设计中创造色彩和谐。在这种情况下,有几种平衡图像的方法:
- 考虑将它们转换成灰度,
- 调整图像的活力,降低色调,
- 用中性色来平衡图像,
- 或者创建一个渐变覆盖与色调的调色板,你已经选择的网页设计。
根据哪种解决方案最适合您的项目,您可以轻松地将所选图像和谐地组合在一起。
色彩赋予网页设计生命
- - - - - -
颜色无处不在,如果使用正确,它们可以促进任何类型的情感或行为,你希望你的访客。虽然颜色在网页设计中扮演着极其重要的角色,但它们并不是完美布局的唯一关键。色彩理论只是无数工具中的一种,你可以用它来创建出色的网页设计。
希望这些建议对您有所帮助,但请记住,在设计中没有严格的规则。事实上,最好的设计往往会打破常规。使用色彩心理学作为你的指南,但不要害怕相信你的创造力本能。