网页设计对初学者和新手并不宽容。网页设计借鉴了数百年的平面设计理论和数千年的美学原则,需要超过一生的时间来掌握。但在你失去信心之前,好消息是你不需要掌握网页设计来创建一个或两个漂亮的页面-你需要做的是遵循正确的网页设计原则。
把下面的网页设计原则当作我们网页设计的“十诫”——除了只有九条之外,因为现在的东西比三千年前更精简了。如果你是一个有抱负的设计师,或者只是一个开始DIY网站的人,记住这些网页设计原则。

1.视觉层次决定了人们最先(和最后)注意到什么
- - - - - -
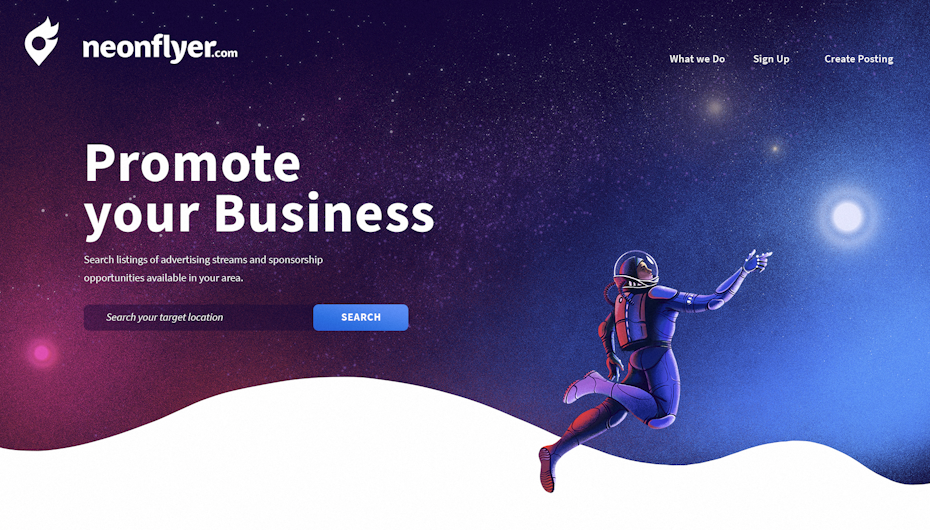
视觉层次是平面设计的基石之一。本质上,它指的是当你把一组视觉效果放在一起(比如网页)时,什么吸引了最多的注意力,什么吸引了最少的注意力。beplay体育安卓客户端通过操纵视觉层次,设计师理论上可以控制观看者注意到每个单独元素的顺序,这被称为“视觉流”。

对于网页设计来说,视觉层次是至关重要的。网页设计师必须优先考虑最重要的元素——导航工具、页面标题、行动号召、用户控制——同时确保不那么重要的元素不会分散注意力。
虽然有很多技术可以吸引或排斥注意力(其中一些在下面的其他网页设计原则中有涉及),但在实践中,设计师使用以下三个主要策略来定义视觉层次:
- 尺寸——正如你所想象的,大的元素吸引更多的注意力,而小的元素吸引较少的注意力。
- 色彩鲜艳、充满活力的颜色比柔和、沉闷的颜色更容易引起注意(你也可以使用颜色对比,如下所述,以最大化效果)
- 位置——因为大多数人本能地从上到下阅读,所以靠近屏幕顶部的元素会首先被注意到。
在创建网页布局时,要事先计划好你的视觉层次结构,按照你希beplay体育安卓客户端望访客注意到的顺序列出所有元素。从那里开始,将适当的技术应用到每一个。
2.用户不需要思考
- - - - - -
2000年,作家兼计算机科学家史蒂夫·克鲁格出版了他的开创性著作不要让我思考,这催生了早期的用户体验运动。这本书的中心教训——让你的设计尽可能简单易懂——即使在20多年后仍然是网页设计的基本原则之一。
其理念是,每当用户不得不停下来思考如何做某事或他们需要的按钮在哪里时,他们就无法完成自己想要完成的事情。例如,如果你的用户想使用你的应用程序写一封电子邮件,他们应该专注于写邮件,而不是试图找到“发送”按钮或想知道如何更改字体。
克鲁格的观点也强调了人类本能的选择第一个解,不一定是最好的解决方案。然后,设计师就有责任让最好的解决方案容易被注意到,以免用户走上一条意想不到的低效路线。

设计师应该总是寻找方法来简化他们的设计。视觉层次在让用户快速找到他们想要的东西方面扮演着重要的角色,但其他策略也很有用。
以另一位用户体验先驱Jakob nielson命名的Jakob定律为例,该定律建议使用用户已经在其他网站熟悉的图标和模式。例如,现在大多数网站在屏幕顶部使用放大镜图标来指示搜索栏。在你的网站上使用相同的图标意味着用户不需要考虑如何在你的网站上使用搜索功能,并把它放在顶部意味着他们不需要考虑在哪里才找到它。
3.对比和移动吸引注意力
- - - - - -
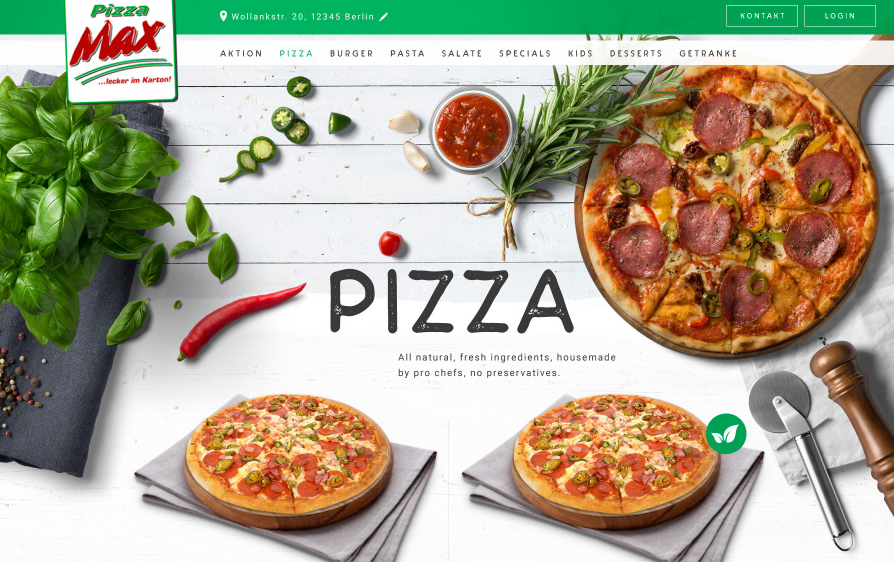
扩大我们吸引和排斥注意力的技巧,记住“异性相吸”。对比是经验丰富的设计师最喜欢的工具,他们利用颜色和尺寸之间的明显差异。
使用对比色并置是吸引注意力的好方法。这是突出显示CTA按钮最有效的策略之一;设计师将CTA按钮的背景颜色设置为相反的颜色,这是一种让它脱颖而出的简单方法。

同样地,大小相反的东西放在一起也能很好地工作。如果页面上有很多元素,没有空间让任何东西变大,试着在一个元素旁边放一些小的东西——这有效地使它看起来更大,从而使它更明显。
类似地,动作和动作也会吸引注意力,这是来自我们狩猎采集时代的古老进化技巧,设计师们喜欢利用它。为特殊元素使用小动画可以让它们更快地被注意到——例如,当有新通知时使用一个弹跳图标。
只是要注意不要过度使用动画。如果屏幕上有太多东西在移动,你就很难集中注意力。相反,要有节制地使用动作来保持力量。
4.留白可以让你控制视觉流
- - - - - -
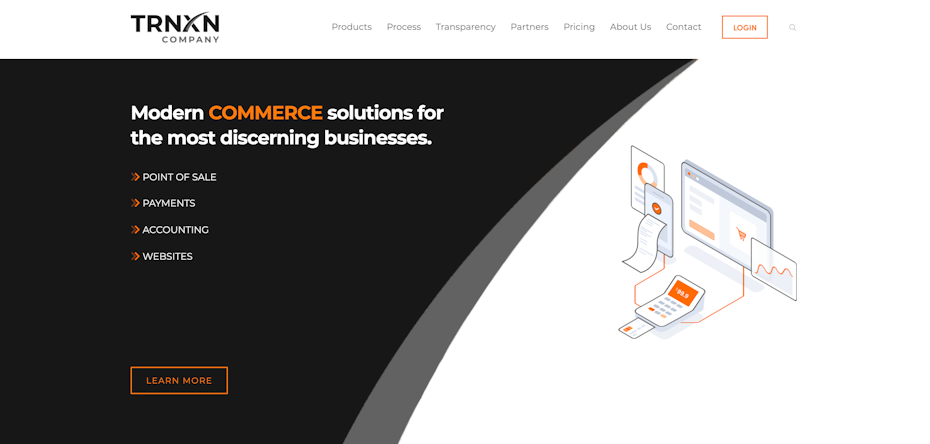
留白,也被称为“负空间”,是专业设计师、摄影师和所有视觉艺术家最喜欢的工具。空白是指空白,或者屏幕上除了背景之外没有任何视觉元素的部分。
网页上的留白和其他内容一样重要——如果你主beplay体育安卓客户端动使用它,就更重要了。对于初学者来说,空白对于控制页面的平衡是必要的;太多的元素在一起可能会让人困惑和分心,所以充足的留白空间是必要的,使布局全面。
此外,留白可以通过这个简单的网页设计原则影响视觉层次:对象周围的留白越多,该对象获得的关注就越多。这意味着如果你在一个元素周围添加了大量空白,它将比你在同一元素周围添加其他视觉效果更能吸引眼球。

最后,空白对于间隔和分组某些元素很重要。在两个物体之间留出额外的空白有助于区分它们,而在它们之间留出较少的空白则有助于连接它们。
使用留白进行分组在按相似性分隔某些元素时非常方便。例如,假设您需要在同一个页面上区分两个单独的导航菜单,例如一个菜单用于您的博客类别,另一个菜单用于整个站点。将一个菜单中的所有项分组在一起,用最小的空间帮助用户连接它们,同时在两个菜单之间增加额外的空间,防止读者混淆它们是相同的。
5.过多的信息会使用户不堪重负
- - - - - -
另一个流行的网页设计原则是限制你每次呈现给用户的信息量。人类的大脑只能处理这么多的信息,特别是涉及到短期记忆时,因此将信息分解成更小的剂量是有帮助的——这也符合了克鲁格关于不要让使用者想太多的建议。
这一观点在1956年心理学家乔治·米勒(George Miller)的研究基础上建立的米勒定律(Miller’s Law)中得到了最好的证明。米勒发现,一个人在短期记忆中一次只能存储7条信息(误差2条)。
不幸的是,很多网页都有超过7件事要说。beplay体育安卓客户端米勒自己的研究建议使用“分块”技术,或将相关信息分组成小“块”,以使其更容易消化。分组的例子可以在电话号码中看到:我们将区号放在一个块中,将前三位数字放在另一个块中,将后四位数字放在最后一个块中。

特别是在网页设计中,它还有助于将页面划分为“屏幕”,指的是同一时间屏幕上所有可用的信息。当用户消化完一个屏幕上的所有信息后,他们会向下滚动到一个全新的屏幕,其中包含了新的信息。
或者,你也可以删减多余的内容,只呈现必要的内容。这在一定程度上推动了网页设计的极简主义趋势,它鼓励网页以大量留白为特色,只保留绝对必要的元素,如控件。beplay体育安卓客户端这种风格的网页设计效果很好,因为它的副作用是减少了加载时间。
6.互动区域应该很容易到达
- - - - - -
菲茨定律(通常被错误地写成“菲茨定律”)既显而易见,又常常被忽视。它指出,最容易操作的区域应该是最容易到达的。
对于桌面网页设计,菲茨定律建议缩短用户移动鼠标的距离。通常情况下,如果你有一起使用的功能,它们应该放在尽可能靠近的地方,例如,一个评论文本框和“发布”按钮。
这个网页设计原则也催生了右键下拉菜单,完美地诠释了菲茨定律。右键单击下拉菜单是完美的效率;控件直接出现在光标所在的位置,从而最小化移动距离。

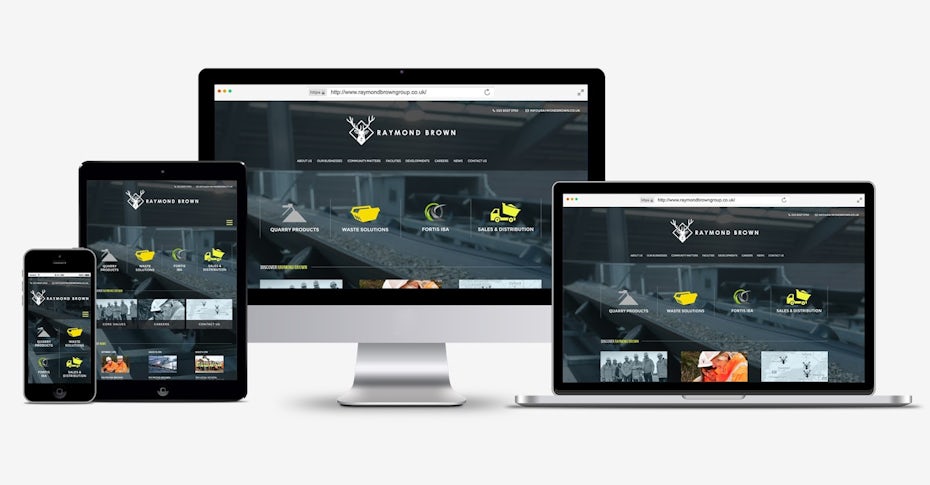
对于手机网页设计,Fitts 's Law建议将最常用的控件放在用户手指(特别是拇指)最容易触及的屏幕区域。假设用户垂直手持智能手机,用拇指进行界面操作,那么屏幕的热点就位于底部的两个角落。你会注意到,大多数手机应用程序的控件都在底部,而不是顶部。
在桌面和移动网页设计中,菲茨定律建议将按钮和控件设计得足够大,让用户可以轻松点击。更大的按钮可以减少用户移动光标或手指的时间,但不要把按钮做得太大,否则会浪费屏幕空间。
7.字体会影响用户对你的看法
- - - - - -
在处理像按钮、图标和图像这样的网页设计必需品时,排版常常被忽略。但正是因为字体设计更加微妙,它才如此有用——你的文本外观仍然影响着用户对你的看法,即使他们没有意识到这一点。
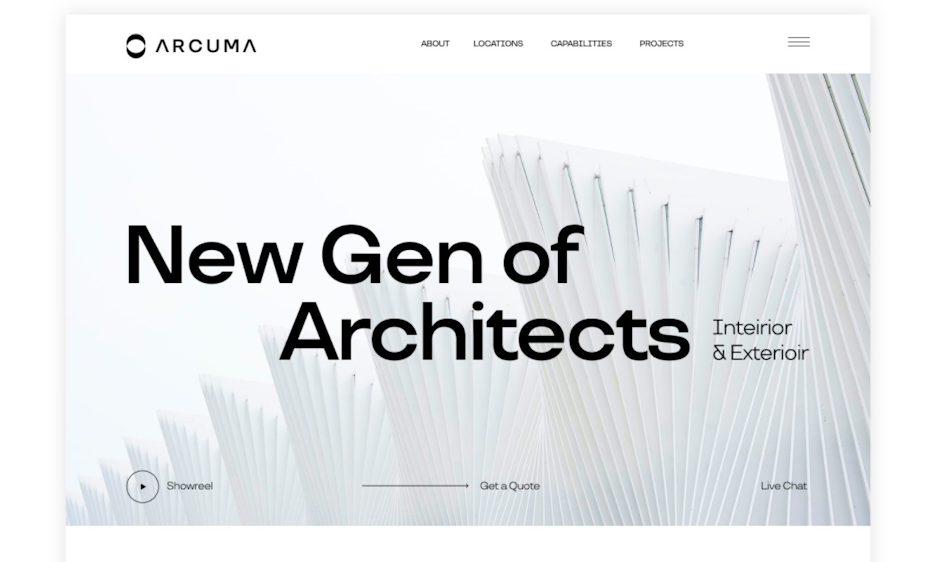
你的文字的字体、大小和风格传达了你是什么样的品牌或你是什么样的人,从有趣和休闲到严肃和专业。但是排版不仅仅影响你给人的印象;它也适合视觉层次,特别是按钮标签和CTA拷贝。

首先,你必须区分短格式文本和长格式文本。短文本是指你有一个词、一行或一个句子,它们本身就很突出。它们是类似文本的页面标题、按钮标签、标语或快速说明。长篇文本是用来阅读的,比如博客文章和网页副本,或者任何超过几句话的内容。beplay体育安卓客户端
排版的基本网页设计原则是,只在短文本中使用华丽和艺术的排版,而在长文本中使用更基本的排版,优先考虑易读性。所以你可以用大的,彩色的字体装饰你的页面标题,但坚持使用更标准的字体和基本颜色的长块文本,以使他们更容易阅读。
无论如何,选择最能代表你品牌的版式。最常见的选择之一是在衬线和无衬线之间;有衬线的字体看起来更正式和严格,而没有衬线的字体看起来更友好和随和。
8.构图能透露你的很多信息
- - - - - -
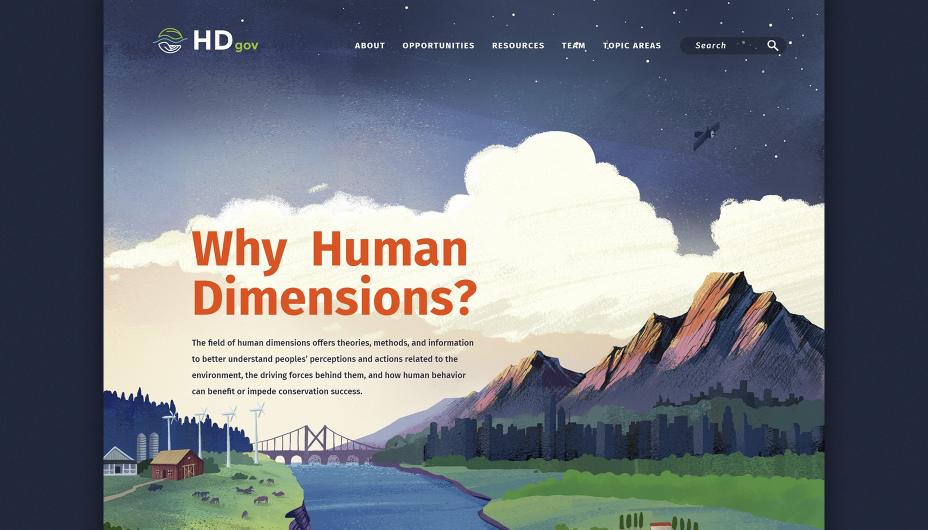
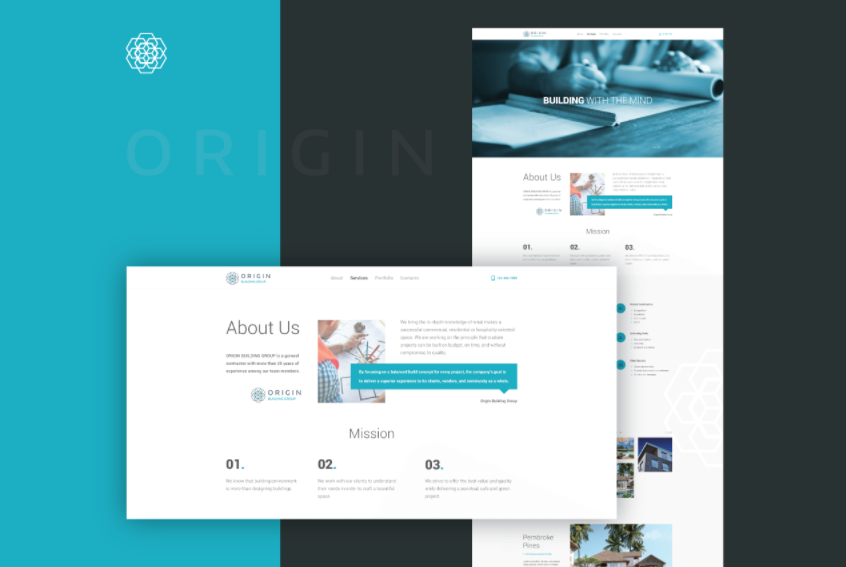
规划网页的组成是网页设计中最早的步骤之一,你的第一个决定将是在对称和不对称之间做出选择。几年前,人们想当然地认为大多数网站都是对称设计的,但最近,不对称风格越来越受欢迎。
基本上,对称的网页更容易浏览,但缺乏创意的火花beplay体育安卓客户端,所以浏览者往往会觉得乏味。然而,不对称的网页会脱颖而beplay体育安卓客户端出,吸引用户的注意力,但也会让浏览和查看所有内容变得更加困难。

对于品牌和访问者如何看待你的公司,对称的网站给人的印象是更有条理和有组织,而不对称的网站看起来更前卫和更有艺术感。你可以选择最适合你的品牌风格的,但如果你必须突出很多分散的商品,比如电子商务网站的产品,对称可以让一切更容易组织起来。
类似地,网格格式曾经是每次站点需要显示大量元素时的默认格式。毕竟,行和列是将所有这些项分组在一起的最合理的格式。
然而,这是因为网格是如此传统,使用更分散和混乱的格式有助于脱颖而出。现代的设计师们意识到,他们可以通过将站点的行和列稍微错开一点,将其与其他站点区别开来。虽然这种风格可能会让传统品牌反感,但对于想要看起来前卫或前卫的品牌来说,它是一个完美的外观。
9.一致性加强了每个设计选择
- - - - - -
最后但并非最不重要的是,好的网页设计是一致的。每次你重复一个聪明的网页设计选择,你就加强了它的影响力。例如,假设你选择红色作为你的强调色,因为你想给人以热情和凶猛的印象。每次你在其他页面使用红色作为强调色时,你给人的感觉是均匀的更多的热情和激烈。

网页设计的一致性有利于你的网页的每一个方面,影响导航,布局,配色方案,排版,图像和所有其他方面。这与品牌一致性的重要性相吻合,即使用相同的标志、颜色和口号,通过每一种新用法加强品牌关联。
但如果这还不足以让你相信一致性的重要性,相反的情况会更糟糕。考虑一下,如果您更改每个新页面的控件图标和位置,会给用户带来多大的挫败感。这意味着用户将不得不一遍又一遍地弄清楚所有的东西在哪里,以及它们是如何工作的——打破了早期的网页设计原则,即不让用户思考。
网站设计的基本原则
- - - - - -
希望我们列出的这些网页设计原则不会让你不知所措。要把如此复杂的学科塞进几个快速的结论中并不容易。记住,你应用和实践这些原则越多,它们就越有意义;用不了多久,它们就会成为你的第二天性。
如果你真的在努力创建你想要的网页设计,请随意为你的项目聘请我们的自由平面设计师之一-他们已经掌握了这些网页设计原则和更多!



