让我们明确一点:网页设计是一门复杂的学科,可能需要一生的时间才能掌握。好像这还不够难似的,这也是一个随着科技不断进步而日新月异的领域——想象一下,如果人们抱怨达芬奇会有多沮丧蒙娜丽莎仅仅五年后“看起来老了”。
网页设计是几乎每个在企业管理端都要处理的事情,但只有设计专业人才真正理解。如果你想要一个优秀的网页设计,你必须学习基础知识,这样你才能表达你想要的。即使你聘请了专业人士为你设计网页,你仍然需要一些背景信息来区分一个有才华的网页设计师和一个平庸的网页设计师,并解释你需要他们做什么。
我们知道对于非设计师来说掌握整个网页设计的诀窍是多么的困难,所以我们创建了这个方便的指南来带领你通过基本知识。以下是你需要知道的十大网页设计技巧(还有一些有用的dos而且不该做的事),分为三类:构成、美学和功能.无论你是雇佣设计师还是diy,检查你最终的网页设计是否遵循了这十个基本原则。
作文
- - - - - -
1.清理杂物。
首先,让我们解决网页设计新手最常犯的一个错误:凌乱的屏幕。大多数人在他们的网站上有一个他们想要的东西的清单,他们不知道更好的,只是把所有的东西都扔在屏幕上——在同一个页面上。

基本上,你在网页设计中添加的每一个元素都会冲淡其他元素。如果你加入了太多分散注意力的元素,你的用户就会不知道该往哪里看,你就会失去连贯的体验。相比之下,如果你只包含必要的元素,这些元素就会更有影响力,因为它们不需要共享中心舞台。
更多的留白意味着更少的杂乱,这是在一个极简主义,干净的网页设计中真正重要的。
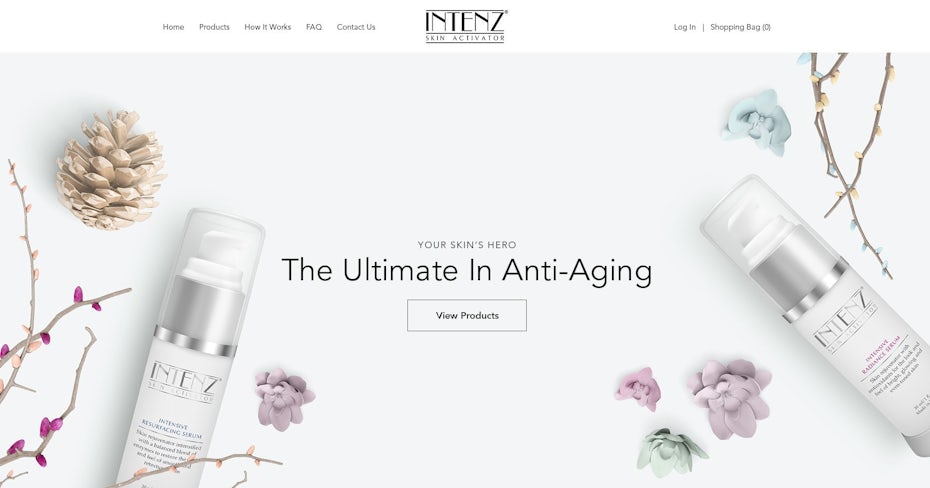
看看Top Level设计师Slaviana在Intenz的例子中的主屏幕是如何除了基本元素之外什么都没有的:导航菜单,logo,标语,主要呼吁行动(CTA)和一些稀疏的图像来营造氛围和展示产品。当然,它们也会提供其他信息,但呈现时间较晚,所以屏幕不会太拥挤。这是视觉上的节奏。
一个有效的网页设计需要流线化——必须有一条或多条清晰的路径供用户遵循。有许多不同的方法可以实现这一点(下面将解释一些方法),但第一步总是通过删除低优先级元素为高优先级元素创造空间。
做:
- 减少脂肪。审核你的设计的精髓。如果一个元素不能增加或改善整体体验,就删除它。如果一个元素可以在另一个屏幕上,将它移到那里。
- 极限拉拔力菜单。拉出菜单(下拉菜单、折叠菜单等)是减少混乱的好方法,但不要只是把你的问题“藏在地毯下”。如果可能的话,尽量将这些隐藏菜单限制在7个项目。
不:
- 使用侧边栏。新访问者可能不会使用它们。另外,如果所有的选项都不适合你的主导航菜单,你需要简化你的导航结构(见下文)。
- 使用滑块。滑动条中的运动和新图像会分散注意力,削弱您对用户所看到内容的控制。最好在任何时候都只展示你最好的照片。
2.使用充足的留白空间。
在清理完杂乱的东西后,你要怎么填满你创造的所有空间?我们建议什么都不要装?

负空间(又称空白)是视觉艺术中的一个技术术语,指图像中有空白的区域不最能吸引注意力的。通常,这些都是空的或空白的,就像无云的天空或单色的墙。虽然负空间本身很无聊,但如果运用到艺术上,它可以补充和增强主体,提高易读性,使图像更容易“吸收”。
我的口头禅是:简单总是更好。它几乎能立即吸引用户对重要内容的注意。而且,简单是有吸引力的。
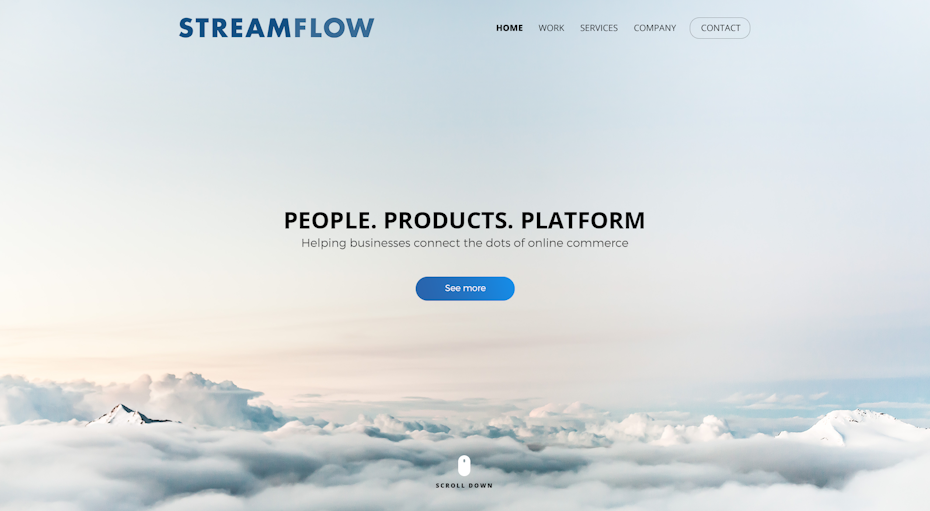
在Top Level设计师Hitron的《Streamflow》例子中,标语和CTA占据了主要焦点,并不是因为它们过于华丽或花哨,而是因为它们周围的负面空间。这个登陆屏幕使用户更容易理解该公司是做什么的,以及下一步要去网站的哪个位置。它们也包括云的华丽图像,但以一种美丽的、极简的方式——一种巧妙的构图,有大量战略性的负空间。
做的事:
- 把你最重要的元素用负空间包围起来。事物周围的负面空间越多,它得到的关注就越多。
- 避免单调的布局和次要的视觉效果。其他的美学元素,如颜色或字体(见下文)可以弥补视觉上的空白,当有大量的负面空间。
别:
- 强调错误的元素。只在最优先的元素周围使用负空间。例如,如果你的目标是转化,你的电子邮件或销售CTA周围都是负空间,而不是你的logo或销售口号。
- 使用繁忙的背景。根据定义,背景应该在很大程度上不被注意。如果你的背景没有足够的负空间,它会从你的主要元素上偷走注意力。
3.用视觉层次引导用户的眼睛。
如果使用“负空间”这样的专业术语无法让你感到困惑,那么你会如何看待“视觉层次”呢?它指的是使用不同的视觉元素,如大小或位置,来影响用户首先、其次或最后看到的元素。在网页顶部使用粗体大标题,在底部使用微小的法律信息是使用视觉层次来优先考虑某些元素的好例子。

网页设计不仅仅是你在你的网站上添加什么,而是如何你添加它。CTA按钮;他们仅仅在那里是不够的;有经验的设计师会刻意地放置它们,并赋予它们醒目的颜色和暗示性的文字以鼓励点击。大小、颜色、位置和空间空间等元素都可以增加或减少用户粘性。
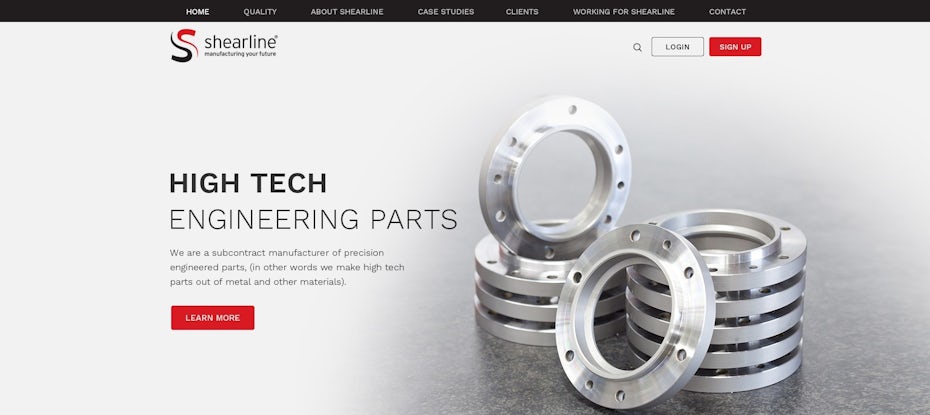
上面的Shearline主页示例优先考虑三个元素:标题、产品图像和行动号召。其他的一切——导航菜单、logo、解释性文字——似乎都是次要的。这是设计师的一个有意识的选择,通过巧妙地使用尺寸、颜色和位置来实现。

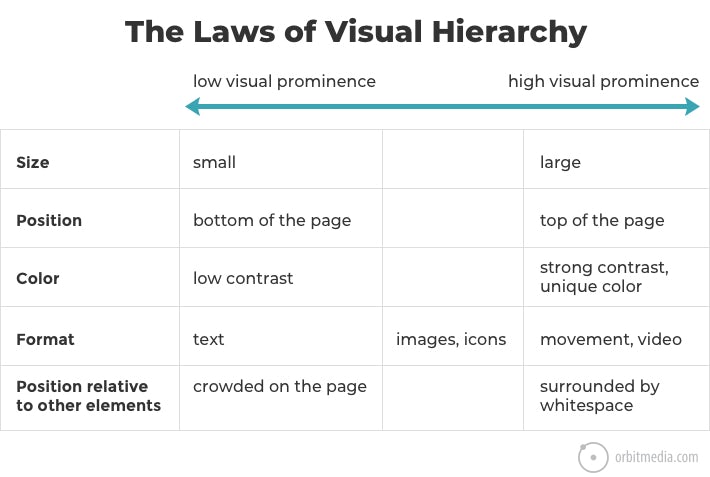
回顾这张来自Orbit Media Studios的图表,学习如何吸引beplay官方下载苹果版或击退注意力。这是对一个复杂主题的过度简化,但它对于理解基本知识非常有效。
做的事:
- scannability设计。大多数用户不会阅读页面上的每一个字。他们甚至看不到一页纸上的所有内容。为这种行为进行设计,让你的优先事项很难被忽视。
- 测试多个选择。因为视觉层次结构可能变得复杂,有时试错法效果最好。创建几个不同的版本(“模型”),并将它们展示给不同的人,以获得不同的意见。
别:
- 使用竞争的元素。视觉层次是关于秩序的:先这个,然后那个。错开每个关键元素所获得的关注程度,这样用户的视线就能很容易地遵循一条清晰的路径。
- 走极端。将元素设置得太大或带有太多颜色对比都会产生相反的效果。只使用你需要的吸引注意力的策略——不要过多。
美学
- - - - - -
4.有策略地选择颜色。
现在你已经熟悉了好的构图的概念,让我们来谈谈这种构图的具体细节。我们将从色彩开始,它是任何设计师的强大工具。

首先,每种颜色都有不同的情感内涵.如果你的品牌形象是充满激情和活力的,那么令人振奋的红色比宁静的蓝色更适合你。除了选择最好的颜色来代表你的品牌,你还需要很好地使用它们,比如相互对比的颜色来建立视觉层次。
为了在网页设计中有效地使用颜色,你必须了解颜色是如何形成的以及它们之间是如何联系的。和谐与平衡是成功的关键。
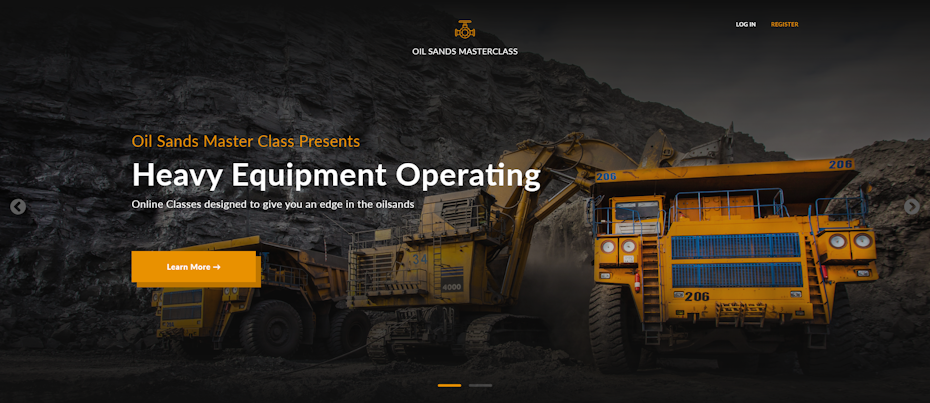
看看Top Level设计师Desinly是如何在《Oil Sands Masterclass》的网页设计中使用橙色。首先,橙色是一个明智的选择,因为它通常与公司处理的重型操作设备有关。最重要的是,他们将橙色与黑色背景完美地搭配在一起,使其更加突出。他们还使用相同的颜色作为关键词和按钮的高亮部分,而且他们甚至将其整合到背景摄影中。
做的事:
- 建立颜色层次。主要元素(主要)、高光(次要)和其他不太重要的元素(背景)使用单一的颜色。
- 坚持一致的主题。一旦你有了一个固定的调色板,就坚持下去。在整个网站中保持主色调、副色调和背景色一致。
别:
- 选择你自己最喜欢的颜色。颜色的影响有一个已证实的营销效果.研究颜色理论,不要浪费一个重要的品牌推广机会。
- 冲突的颜色。逻辑地选择颜色是不够的;他们还需要彼此和谐相处。紫色和红色可能都能很好地代表你的品牌,但如果它们发生冲突,最终的设计很难看,效果就会失去。
5.不要在摄影上吝啬。

虽然可选,但如果你确实选择在你的网页设计中使用真实的照片,请确保你做对了。有效、有意义的照片可以促进你的商业目标,但劣质的照片会阻碍你的发展。
对于摄影来说,品牌和概念之间必须有联系。摄影可以创造对比,吸引注意力,甚至把你的目光吸引到下一页。
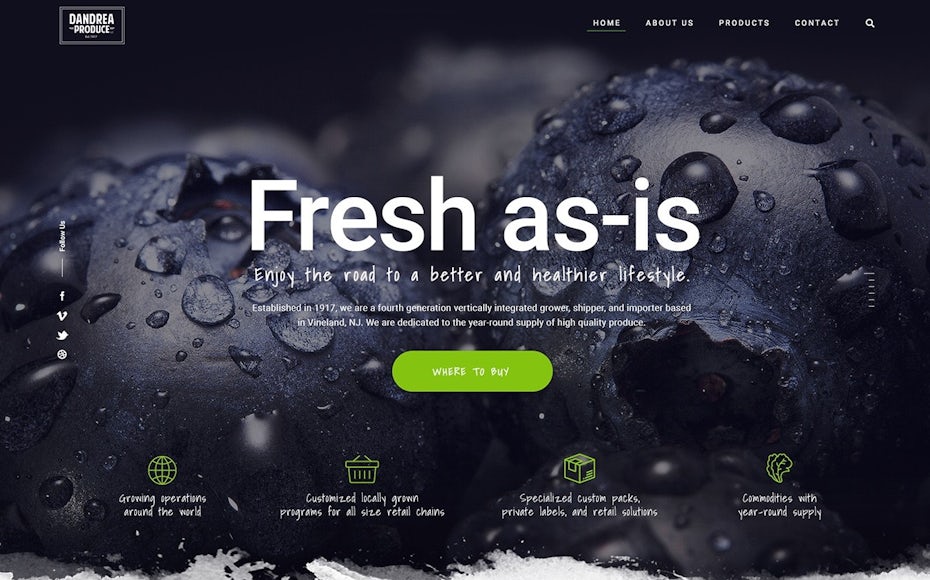
在网页设计中使用摄影遵循许多相同的指导方针,一般来说,良好的摄影。挂在画廊里的一张令人惊艳的照片也可以挂在网站上,但其情绪、风格和主题必须一致。看看上面顶级设计师JPSDesign网站设计的诱人照片。这些蓝莓在任何地方看起来都很美味,但在杂货店的网站上尤其有效。
做的事:
- 使用真实的人。人们的照片往往更能吸引用户——尤其是你的实际员工或实际客户的照片。
- 营造正确的氛围。摄影几乎有无限的风格,所以使用最能反映你的网站的风格。如果你想要一个愉快的网站,使用人们微笑的照片。
别:
- 使用明显的库存照片。这里最重要的词是“明显的”。库存形象可能是有益的但前提是用户没有意识到它是股票。
- 使用低分辨率。这是一个高清的时代,所以低分辨率的摄影会让一个品牌显得过时或不成功。额外提示:使用压缩器来减少大文件的大小,这样你就可以鱼与熊掌兼得了。
6.优化排版来建立你的品牌。
虽然你或你的文案选择的词是非常有影响力的,你也可以通过给他们正确的外观来提高他们的有效性。

字体设计包括文本的所有视觉效果,特别是字体,但也包括其他元素,如大小、文本颜色、样式(斜体、粗体等)和字母、单词和行之间的间距。所有这些都会影响视觉层次和你的品牌被感知的方式。
排版可以在视觉上吸引人,但如果你使用分散注意力的字体,你的读者将无法专注于你想要表达的内容,并可能对你的网站感到恼火。大胆的排版与极简主义的扭曲相结合是你的中奖门票。
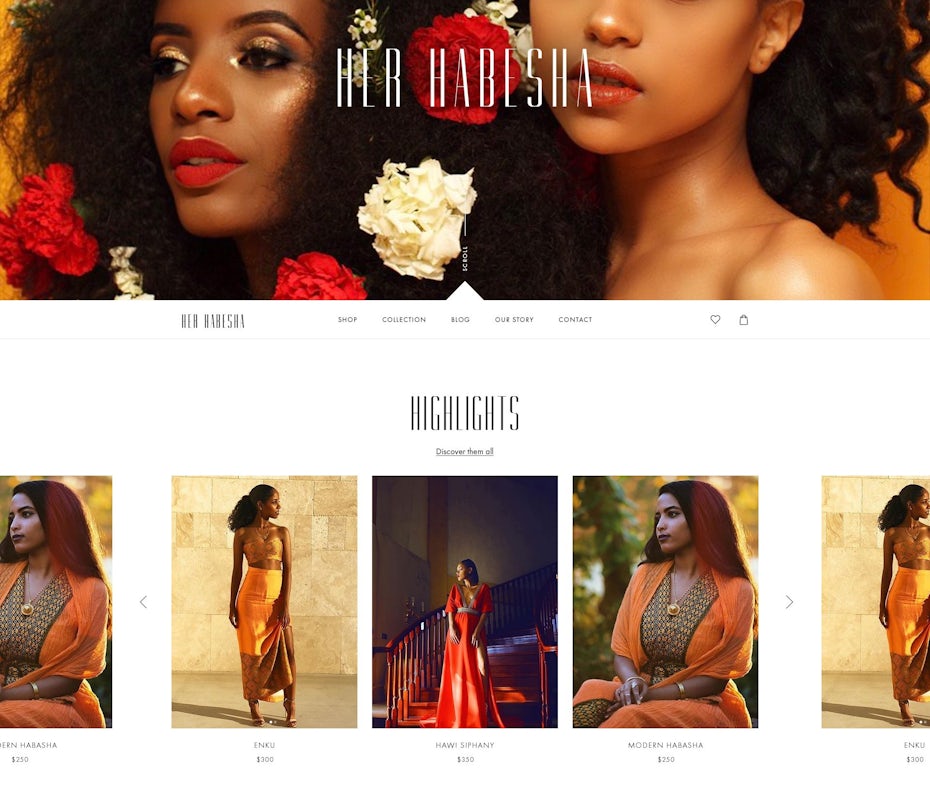
就像色彩和摄影一样,字体也有各种各样的风格,所以选择最能与你的品牌互补的那种。为了给上面的Her Habesha网站设计增加一点复杂性,顶级设计师Studio Ubique在标题上使用了引人注目而又有档次的排版。beplay官方下载苹果版但是请注意字体的变化是如何微妙的,现代的无衬线的产品标题下面的图片,以达到平衡。
做的事:
- 使用web字体。对于各种各样的字体,记住要坚持使用经过验证的“网络安全字体”,这种字体可以在大多数设备和电脑显示器上显示。你可以在这里学习如何识别它们.
- 研究不同的类型。你知道衬线是什么吗?排版是非常微妙的,所以认真学习字体的五种类型给自己一些背景。
别:
- 过度使用的字体。华丽的、引人注目的字体可以很好地用于标题或独立的单词,但如果过度使用就会让人分心。
- 所有东西都使用相同的字体。就像在Her Habesha的例子中,排版在平衡的情况下效果最好。对标题、子标题和正文文本使用不同的集合,并在整个网站中保持这些集合的一致。
功能
- - - - - -
7.简化导航。
最后,我们转向功能:您的站点可以做什么。关于功能的讨论应该从导航开始,这是任何网站的支柱。

每个人都有自己的方法在网站上找到自己的路。一个好的网页设计会迎合其目标用户的导航,使其感觉更直观——用户需要考虑的越少越好。
但这并非易事。首先是整个网站是如何组织的:什么有自己的页面,什么被分流到子页面,什么在主菜单中,什么不在主菜单中。在真正的网页设计开始之前,这些问题都需要得到解答。
从那里,你必须设计你的导航方式,以方便访客使用,就像上面的例子一样。
做的事:
- 找出选项数量的平衡点。你想给用户提供大量的选择,但又不想让他们不堪重负。以满足这些相互冲突的目标的方式组织页面类别。
- 围绕真实的用户数据构建导航。在网上买鞋时,有些用户会在“衣服”下搜索,有些会在“配饰”下搜索。不同的用户群体有不同的偏好;根据实际数据,围绕用户的思维方式构建导航体系结构。您可以在黑暗中进行一些用户测试。
别:
- 尝试不同寻常的格式。虽然健康剂量的试验可以引出一些新的和伟大的想法,但不建议对导航这样重要的事情进行试验。为了避免让你的用户思考太多,坚持用户已经理解的惯例:顶部导航菜单,链接到主页的logo,带有放大镜图标的搜索栏,等等。
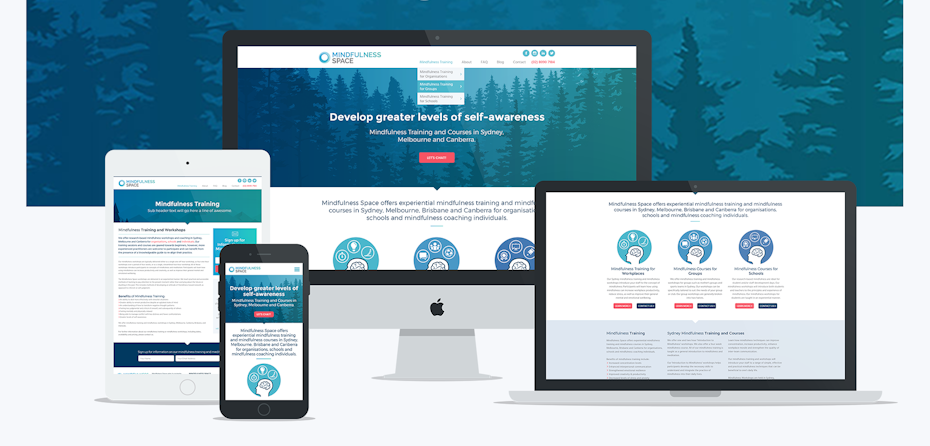
8.优先考虑移动。

老(但不老!)人们倾向于认为网页设计与桌面屏幕有关,但现在的事实是人们大多在移动设备上浏览网页.这就是为什么你需要确保你的手机网站处于最佳状态。不只是为了你的用户,也为了谷歌——谷歌算法考虑了移动响应对搜索排名的影响。
“移动响应性”指的是你的网站在小屏幕设备上的显示效果。如果你的网站在移动设备上被切断,或者图片出现在错误的地方,你的访问者将不会有一个愉快的体验使用你的网站。除了更小的屏幕,移动设备也有一整套全新的设计准则,包括“滑动”等控制,所以不要以为你的桌面版本会无缝转换。
如今,考虑移动优先的方法非常重要。人们倾向于使用移动版布局与桌面版布局不同,因此网站在移动版上的表现对一个有效的设计是不可或缺的。专注于最小的,干净的设计,消除杂乱,让用户更容易关注内容。
你的手机版本应该从一开始就被考虑在内。但这并不意味着你可以忽略你的桌面版本。无论人们用什么设备看你的网站,你的网站都需要看起来很好。看看上面的网页设计,看看顶级设计师Ink是如何通过一些细微的调整来创造设计的变化,让它在大屏幕和小屏幕上都看起来很好。
做的事:
- 首先设计手机版本。在设计手机版本时,由于屏幕空间有限,你只能处理最基本的内容。首先处理移动版本,然后向桌面版本添加元素比先设计桌面版本,然后删除元素更容易。
- 根据用户数据对设备进行优先级排序。“移动”设备是一个总称,但不同类型的手机和平板电脑有不同的屏幕尺寸和技术考虑。参考用户数据,看看你的访问者使用最多的设备,然后在设计中优先考虑它们。
别:
- 使用m.dot网站。那些带有“m”的手机网站。在设计师们知道移动设备将取代台式电脑之前,这是移动响应设计的早期解决方案。如今,它们的加载速度变慢了,而且会破坏seo——最好的选择是设计一个能在所有相关设备上运行的单一网站。
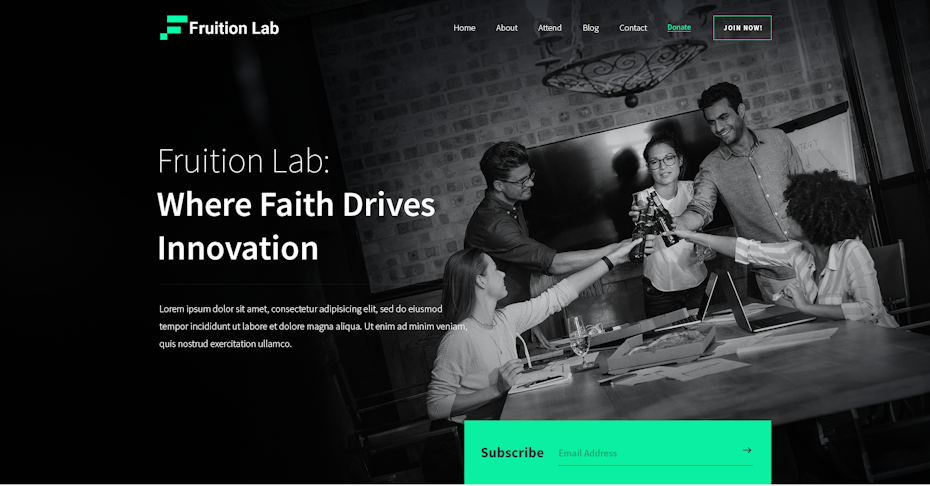
9.使文本易于阅读。

专门围绕视觉效果设计网站可能会损害网站的易读性。如果你使用的字体看起来很好,但没人能看懂,那你就是把孩子和洗澡水一起倒掉了。
当我们说一个网站应该易于阅读时,我们谈论的是三种不同的含义:
- 精心编写的。文案的写作要符合你的商业目标,并以一种能吸引你的听众的声音。
- 美学角度摆放。副本文本显示得很好,最好有足够的空间和易于理解的区块,不会压倒读者。
- 清晰。字体和大小都有利于阅读,不拉伤,不背背。
虽然易读性主要来自于排版,但你也必须考虑组成和结构,以及文本如何与其他元素相互作用——更不用说实际写作的质量了。
如果没有人能读懂你的文字,那么再好的网页设计也没有什么意义了。顶级设计师akorn。Creative把这一点放在心上,看看他们是如何在上面的网页设计中把背景照片褪成黑色,以便与文本形成更多的对比,并使其更具可读性。
做的事:
- 注意颜色的搭配。文本颜色与背景的相互作用对易读性有很大影响,特别是对于有阅读或视力障碍的人。试着坚持使用对比色(亮色调和暗色调),如果所有这些都失败了,你总是可以回到经典的黑白。
- 在不同的阅读器上测试设计。你能读懂的东西不一定人人都能读懂。用各种阅读器测试您的设计,以覆盖所有基础。
别:
- 正文使用草体或艳丽的字体。夸张的字体可以很好地使标题和标题更明显,但当用户不得不一行一行地阅读文本时,最好坚持使用简单的字体,以方便眼睛。
- 包括大块的文本。大块的文本会让读者感到害怕,即使是在网页设计之外。最好是使用主动的页面格式或强制的段落分割。
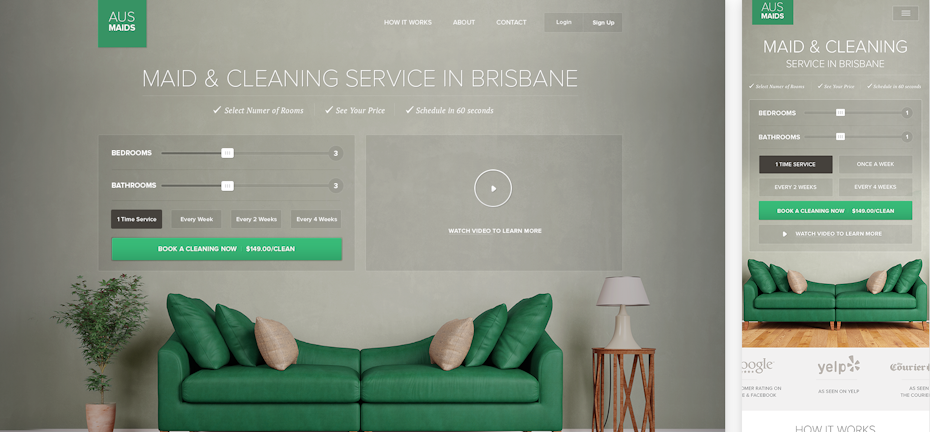
10.向设计师传达你的想法。

假设你对网站的一个功能有一个伟大的想法。你向设计师解释得越好,最终版本就越有可能像你想象的那样。
因为这是一个团队的工作,网页设计不仅仅涉及技术技能,还包括沟通技巧。详细地传达你对网站的需求,是获得满意设计的直接途径。毕竟,网页设计师不会读心术。
在上面Top Level设计师akdcreative的AUSMAIDS例子中,似乎客户知道他们想要一个允许用户输入房间数量和访问频率的小部件。设计师采纳了这个想法,把它做得很好。这是客户和设计师之间最理想的合作方式,优秀的最终产品体现了这一点。
做的事:
- 事先计划好你想要什么。要么写在纸上,要么创建一个线框.这两种方法都能帮助你记住所有内容,并为设计师提供一个坚实的出发点。
- 保持开放的心态。设计师的工作是让你的网站尽可能的优秀,所以对他们的建议保持开放的心态,即使它与你预期的不同。很有可能,他们知道一些你不知道的事情。
别:
- 措辞要模糊或笼统。使用模糊和通用的术语,如“多彩”或“互动”,并不能真正说明什么。哪个颜色?用户如何交互?尽可能的具体——或者同意把它留给设计师。
你有这个!(或者至少你的设计师知道。)
- - - - - -

阅读这10个网页设计技巧是一回事,但把它们应用到你自己的网站上完全是另一回事。色彩理论、排版、构图和移动响应等领域都非常深入,所以如果你不能一次性掌握所有知识,也不要灰心。只有专业的设计师才能真正欣赏这些领域的细微差别。雇佣一个本能地理解这些网页设计原则的人通常是伟大设计最安全的途径。
如果你正在寻找一个网页设计师,我们的设计师搜索工具让你浏览我们的社区140万来自世界各地的设计师。您可以根据设计人员的技能水平、专业程度,甚至他们专门从事的行业类型来筛选搜索结果。
