无论您是为小型企业、产品、服务还是自己的投资组合创建网站,熟悉网页设计基础知识都是至关重要的。有几个关键因素需要考虑,比如你的网站的目的,确定受众,设计,可用性和品牌。
了解网页设计的基础知识可以帮助提高你的品牌或企业的声誉,通过建立信誉和建立信任与你的访问者。虽然有很多方面的网页设计要考虑,我们将介绍一些基本的网页设计,你需要开始在你的网站。

开始你的网站
- - - - - -
明确目的
创建网站的第一个阶段是确定网站的目的。你是在创建一个数字投资组合,向潜在客户展示你的业务服务,还是在网上销售产品?你网站的目标是什么?清晰是关键:如果用户不理解你的网站,他们会离开。你网站的目的应该是明确和直接的。

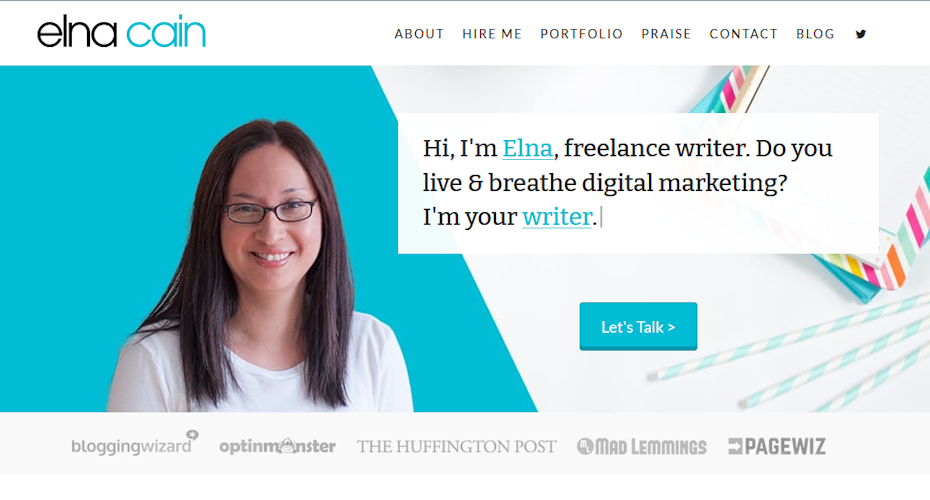
作家Elna凯恩的网站就是一个很好的例子。在登陆页面的上方,观众很快就会了解到Elna是一名专门从事数字营销的自由撰稿人,并用她的经验、推荐和结果来支持它。用户可以马上知道她提供文案、代写和博客写作。
一旦你建立了网站的意图,下一步就是确定你的目标受众。
确定你的目标受众
你的网站是为谁服务的?为你的目标用户进行设计是网页设计的基本要素之一。如果你是一名正在寻找新工作的产品设计师,你的投资组合网站的目标受众将是招聘经理和招聘人员。这将有助于塑造你网站的优先级,以及如何将用户引导到正确的地方。
为了确定你的目标受众,要对人口统计、位置和用户目标进行用户研究。考虑看看竞争对手的网站和他们的社交媒体页面,分析他们的目标受众是谁,并将他们与你的网站需求进行比较。还要试着研究你的目标用户并根据他们的需求定制网站的内容和副本。这增加了他们记住你网站的机会。

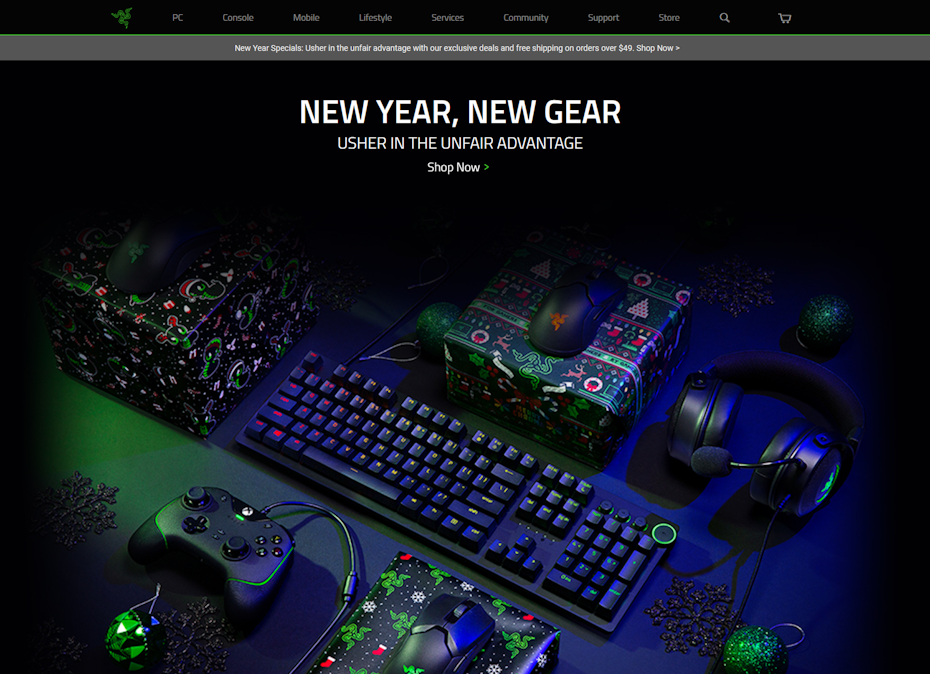
雷蛇为计算机和视频游戏控制台创建游戏外围设备。雷蛇的品牌、配色方案和黑暗图像的使用都吸引了玩家在黑暗的环境中玩耍。通过使用游戏产品的形象以及语言的语调,宣传产品的“不公平优势”,该公司明确了自己的目标用户。
雷蛇通过社区门户网站努力吸引用户。在你的新网站上,考虑加入一个社区部分,或者至少是一个联系页面。
制定计划
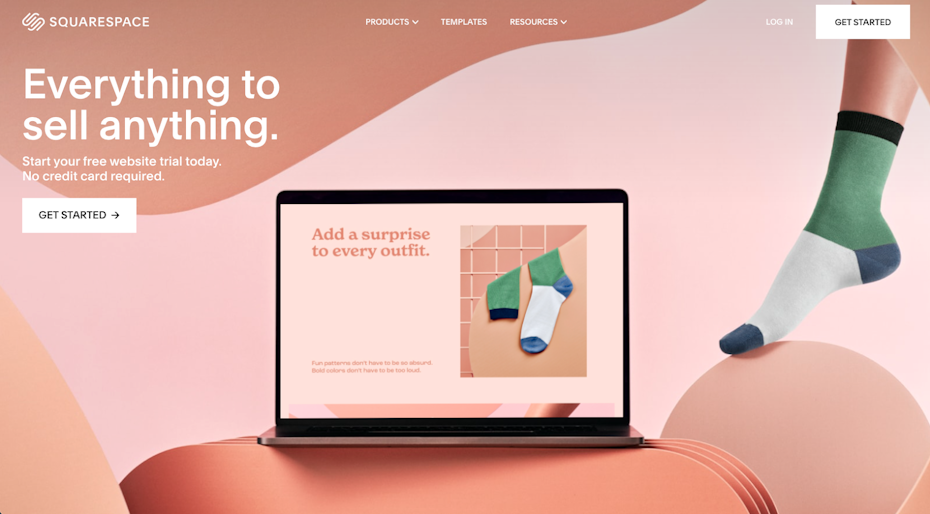
现在你知道了网站的目的和受众,是时候制定计划了。你是通过雇佣一个开发人员来创建你的网站,还是试图弄清楚HTML、CSS和Javascript?如果你不是,也不要气馁。有这样的服务Squarespace,款而且WordPress提供无需代码的方法来构建支持桌面和移动平台的网站。

一旦决定了,计算出你的虚拟主机和域名的预算。并决定什么时候启动你的网站。如果你想了解更多关于如何创建网站、选择域名和虚拟主机的信息,我们会掩护你的。
寻找灵感
从其他网站中寻找灵感,为你的网站创造灵感!如果你感到困惑,不知道从哪里开始,或者不确定你想要你的网站看起来如何,有大量的网站可以满足你的调色板。
你可以先看Awwwards这是许多不同类型设计师的灵感来源。他们有几十个获奖的、令人眼花缭乱的网站。我们也有很多鼓舞人心的网页设计和实物展示我们的发现页面。当然,看看其他艺术家和设计师的竞争业务和产品或投资组合也可能为你的网站激发灵感。

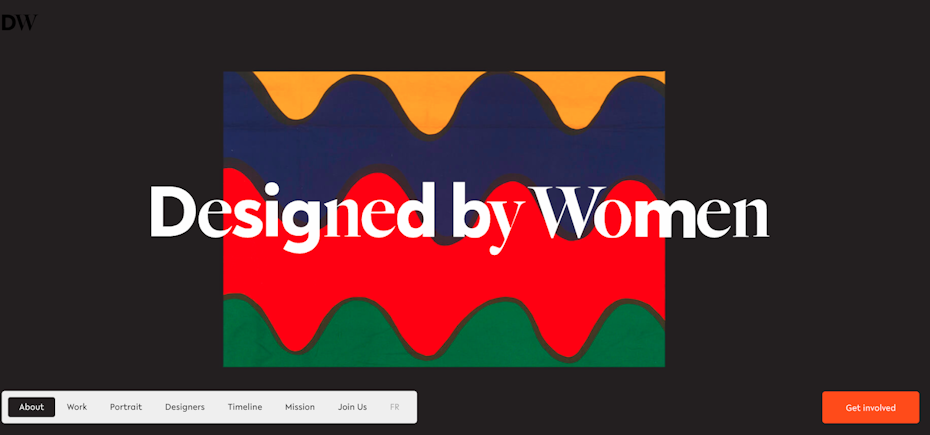
Figgy & Plum网站的登陆页面,如上图所示,是一个非常诱人的网页设计灵感的例子。这让我想去这家面包店吃饭。你的网站应该激励你的用户采取行动,无论是购买产品,产生线索,还是联系你进行工作面试。
设计与外观
- - - - - -
网格和布局
网页设计的基础之一就是使用网格进行设计。网格系统是基于测量和指导方针的布局。网格由列(内容放置的指定空间)和水槽(列之间的空白空间)组成。它们将页面分成多个部分来组织内容和层次结构。

在考虑网格和布局时,重要的是要考虑它将如何影响您的响应式设计。这意味着你的网页设计将如何适应不同的屏幕尺寸。下面是一些布局类型:
- 固定布局都是静态的,网站的容器不动。大小以像素为单位指定。这并不理想,因为如果屏幕变得足够小,用户将不得不水平滚动
- 流体布局使用百分比而不是像素来确定大小。这允许灵活的布局,调整你使窗口更小或更大。一个缺点是布局不知道什么时候太小就是太窄。
- 自适应布局是具有不同断点的网格。这意味着网站将保持不变,直到窗口变得足够小或足够大,从而进入布局设计的下一个大小。
- 响应的布局是流体和自适应布局的混合。这种布局感觉像是一种流动布局,因为随着用户将屏幕变大或变小,屏幕也在进行调整,但布局不是基于百分比。相反,它为每个断点设计,通常为每个可用的屏幕尺寸设计。这意味着你的网站在任何屏幕尺寸下都很好看。
看看我们关于网站布局基础>>的文章
视觉层次结构
你的网站应该结合广泛使用的信息架构和强大的视觉层次结构,为用户创造无缝的体验。如果你的网站信息易于理解,结构美观,它将帮助你的访问者更快地完成用户任务。
有很多方法改善网站的视觉层次结构.改善视觉层次的一些方法是使用颜色和对比度来吸引人们对特定文本和按钮的注意,在你想让用户关注的元素周围添加更多的负空间,以及在布局中保持平衡和对称,这可以让事情变得简单和易于使用。
了解阅读模式也可以帮助你决定把信息放在哪里。研究表明访问者以F或Z模式扫描网站.通常,用户会以F模式扫描文本较多的页面。

这就是为什么最重要和相关的信息放在左上角和页面顶部。简单的登陆页面,文本较少,通常以Z模式扫描。但随着时间的推移,随着屏幕尺寸的改变,或者移动设备成为主要设备,这种情况可能会发生变化。为了避免这种情况,要时刻牢记你的用户,研究你的用户以及他们如何使用你的网站。
看看我们的视觉层次原则指南>>
导航
创建好的网站导航的基础是逻辑层次、简单性和通用性。好的导航是帮助用户找到他们需要的东西并去他们需要去的地方的关键。

在任何网站上都可能遇到几种类型的导航。一些移动应用程序和网站将使用它们的组合。
- 顶部导航是最常见的导航类型,显示在网站顶部或顶部附近。如果你有很多页,你可以使用下拉导航当用户将鼠标悬停在菜单项上时,会展开更多选项。
- 汉堡导航就是通常藏在右上角或左上角的三根单杠。当用户点击汉堡图标时,菜单就会出现。这是一个减少网站混乱的好方法。这是手机网站的一个常见功能,或者如果你想让你的网站看起来干净简单。
- 页脚导航在网站的底部,有很多关键信息。它可能不是您希望用户立即访问的关键内容,但它们在为用户提供支持和其他关键信息方面非常重要。通常情况下,这些信息包括社交媒体图标、条款和条件、常见问题解答和博客等等。
- 底部导航和顶部导航是一样的,但它只是在底部。随着手机使用的日益普及,底部导航的选项让用户更容易用拇指点击。有些网站同时使用这两种方法。
看看我们的网站导航指南>>
颜色和字体
品牌对于用户如何识别你的网站是不可或缺的。你希望你的网站塑造什么样的形象?你想让你的访客怎么说?品牌决定了这些问题的答案。一定要密切注意配色方案和排版。你网站的配色方案和字体选择应该与你的品牌保持一致。
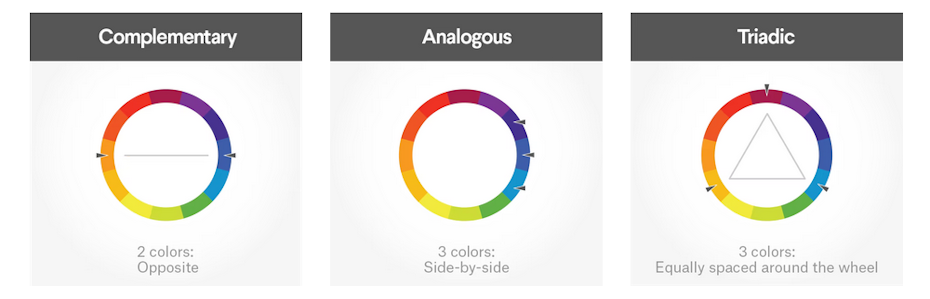
熟悉色彩理论基础这对建立你的品牌和网站大有帮助。下面是一些常用的配色方案,使用色轮来开始:
- 互补颜色是两种相反的颜色。
- 类似的颜色是彼此相邻的三种颜色。
- 三元颜色是在色轮上间隔相等的3种颜色。

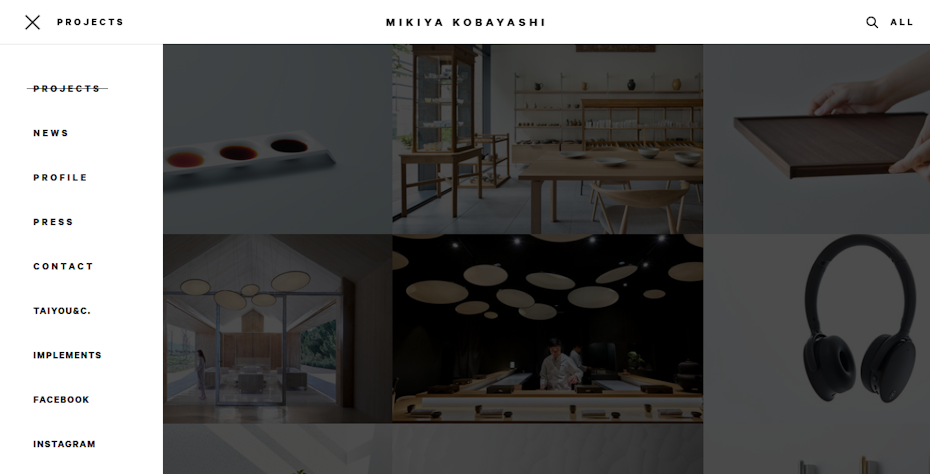
版式封装你的品牌,而不牺牲可读性。选择正确的字体会增加你的网站和品牌的整体风格。家具设计师Mikiya小林有一个很好的网站,模仿他的家具的审美:干净,优雅,和功能。他主要通过版式设计来实现这一点,粗体的标题和导航字体与简洁、轻薄的字体相结合。

确保你的字体是网络安全的。这意味着确保浏览器支持字体。如果字体不是网络安全的,可能会导致你的网站的文本不能在浏览器上正常显示。看看我们列出的最佳网络安全字体.
现在你知道在哪里看了,在选择字体时,有几件事要记住:
- 衬线字体用于标题:标题通常使用衬线字体,因为它们在较小的尺寸下更难阅读。无衬线是正文文本的更好选择。
- 尽量少用字体:为你的网站选择一些字体。你在网站上使用的字体越多,你的网站看起来就越乱!此外,过多的字体可能会造成风格冲突。为了避免这种情况阅读我们关于字体配对的文章.
内容
你网站的内容,包括副本、图片、视频和其他互动元素,是你网站的肉。它能吸引人们,让他们沉浸其中。它让你的网站有一种使命感,并激励用户采取行动,无论是联系你还是购买产品。
一些营销人员和网页设计师试图另起炉灶,试图从人群中脱颖而出,或者专注于潮流内容。相反,我建议你尽最大努力让你的内容真实。它应该让人感觉像你,忠于你的品牌。谈谈你的产品、服务、案例研究,或者你能提供什么。
图像
另一个强大的网页设计基础工具是图像的使用。它可以吸引你的观众,引导他们了解你网站的内容。
下面的例子由DSKY通过形象生动地概括了拉格啤酒品牌的美学。它用可爱、充满活力的插图描绘了一个宁静、完美的时刻在自然环境中。这些图片一起构成了一幅数字壁画。这种效果会吸引访问者向下滚动,并与登录页面的副本和内容进行互动。同样值得注意的是,Perfect Moment展示了他们窖藏啤酒的图片。

图像是吸引观众的好方法,所以要充分利用这个工具。如果包含演示、视频或产品配置器,则会有加分。确保你的图片的文件大小较小,以便更好的页面加载时间。你的图片的分辨率应该是72 PPI,这是网络的标准。如果必须使用高分辨率图像,请考虑使用链接到原始图像的缩略图。
交互元素
交互性是网页设计基础的一个迷人元素。用户将如何与您的网站进行交互?添加互动元素,如上图所示,将使你的网站更有趣,脱颖而出。这也有利于用户粘性。这些元素可能会引起访问者的好奇心,激发他们探索你网站的其他方面。他们将揭开哪些隐藏的秘密?

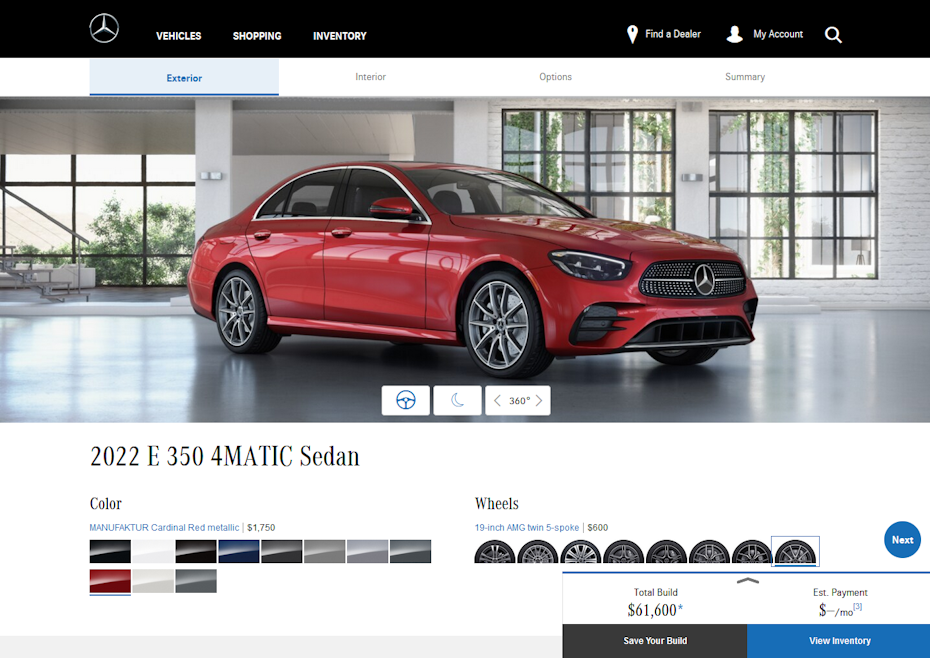
互动性为用户提供了更多地了解您的产品的机会。在线汽车配置器是潜在买家可视化他们下一辆车的好方法。交互元素可以为解决潜在问题提供支持和故障排除。例如,个人电脑制造商可以提供如何升级台式电脑RAM的逐步说明。在你的网站上实现互动元素可以节省用户的时间,提高参与度,并让访问者了解你,你的产品,服务或业务。

你网站的用户体验
- - - - - -
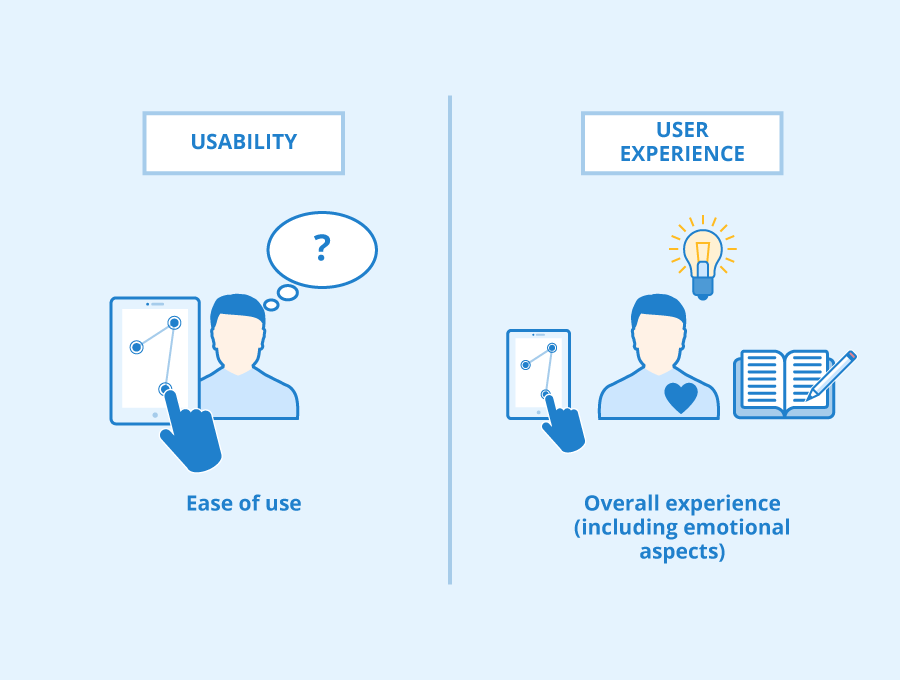
作为一名用户体验设计师,我坚信可用性是网页设计基础中最重要的方面。投资和研究你网站的用户体验需要时间,但它会带来巨大的回报。可用性决定你网站的成败。用户可能会对你的网站产生情感联系,为他们创造难忘的体验。如果你的网站难以使用或访问者迷失,他们会离开.

确保你的网站遵循5个可用性原则:可用性、清晰度、认可度、可信度和相关性。让用户尽可能容易地完成他们的网站目标和任务。在启动你的网站之前,执行一下是一个好主意可用性测试。用户对你的网站最大的问题是什么?在将您的网站部署到世界各地之前,解决尽可能多的问题。NNGroup有很棒的报道超过100个网站可用性技巧。
为桌面和移动设备设计
为了获得更多的受众,设计你的网站为台式机,平板电脑和移动设备。在世界范围内,移动流量已经自2015年以来稳步增长。它占全球流量的一半以上。因此,避免疏远移动用户至关重要。创建响应式设计根据设备自动调整,例如下图中的例子。

响应式网站自动适应不同的设备,而不牺牲可用性或删除元素。移动友好型网站基于桌面网站(桌面优先设计),根据移动尺寸缩小。移动优化网站是专门为移动设备设计的。
在多个设备上提供一致的体验和相同的功能是一个很好的实践。当然也有例外,比如仅限移动设备使用的Apple Pay支付功能。为多种设备设计可以确保你的网站吸引尽可能多的访问者,也可以减少不必要的混乱。阅读更多关于定制你的网站这里有桌面和移动阅读器。
可访问性
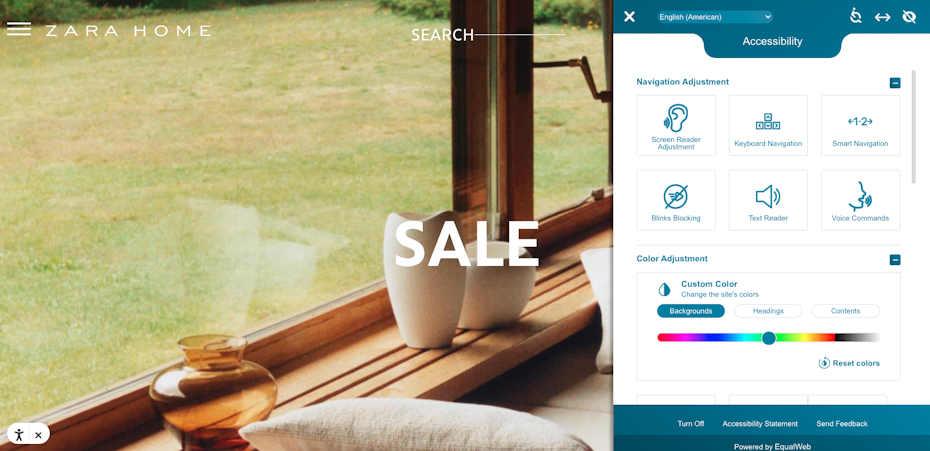
你的网站应该是可访问的通过可访问性标准。这有助于建立更好的可用性,覆盖广泛的用户,并且具有包容性。
有许多工具可以测试颜色和字体的可访问性,例如颜色对比度分析仪。你可以做的另一件事是为图像添加alt文本,描述图像是什么。当图像无法加载或损坏时,这也会有所帮助。为音频和视频录制提供字幕和转录也是创建可访问内容的另一种方式。

你可以做一些可访问性的范围,一些网站以alt文本,标题和文本开始。其他网站可能提供完整的辅助功能,在那里你可以调整和改变你的设置。通过在设计时考虑到可访问性,你可以最大限度地增加与你的网站互动的潜在访问者数量。它还将改善用户体验。
优化
优化是网页设计基础的一个很好的例子。这是一个基本的网页设计,因为它是你必须不断做的事情,以保持你的网站更新。知道什么时候需要考虑什么优化你的网站这对你的网站的成功大有帮助。
有许多不同类型的优化:页面加载、内容、SEO、用户体验、设备优化等等。如果你的网站需要很长时间来加载,你的弹跳率将飙升。现在已经不是1999年了:访问者不再等待网站加载。减少页面加载时间也可以让那些没有快速互联网连接的人更容易访问你的网站。
为你的网站找到正确的关键词来提高你的SEO。优化你的网站内容可以增加线索,逐渐灌输信任,并加强SEO。不管你的网站是用于商业还是投资组合,以多种方式优化它会带来更多的访问者,增强用户体验,并使其更容易访问。
与用户沟通
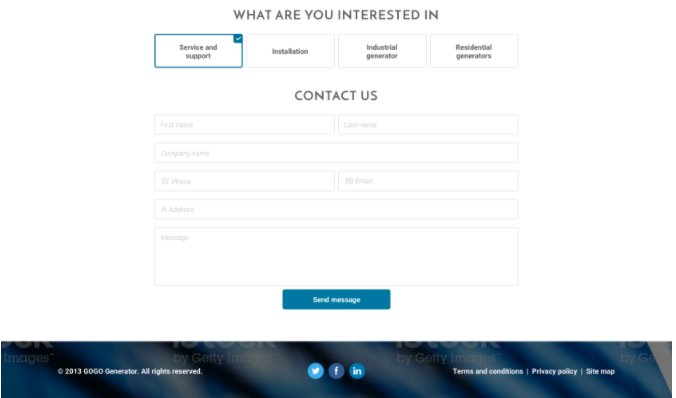
访客应该总是有一个方便的方式联系你或你的企业。包括一个联系页面还有社交媒体链接,这样他们就有办法与你、你的产品或你的服务互动。如果你在经营一家企业,提供一份联系表格可以改善与现有客户的关系甚至买新的.
访问者可能会联系你询问你的服务,在购买你的产品之前提出问题,甚至寻求建议或支持。沟通也是收集反馈的好方法,不仅可以改善你的网站,还可以改善你的投资组合、产品或任何你的企业提供的东西。

准备好建立你的网站了吗?
- - - - - -
现在你知道了网页设计的基础知识,是时候好好利用它们了!从你需要开始的东西,到网站的关键设计元素和布局,再到考虑用户体验和可用性,这些都是网页设计的基础知识,可以帮助你创建一个吸引人的,成功的和鼓舞人心的网站。难道你不为你的网站启动和运行而兴奋吗?
本文最初由亚历克斯·比格曼(Alex Bigman)撰写,于2014年发布。它已经更新了新的例子和信息。




