为你的企业创建一个网站可能是一个很大的挑战;设计出最能反映公司形象的数码产品压力很大。把它想象成一个“虚拟店面”,主页就是前门。你希望你的网站有足够的美感来邀请他们,一个有吸引力的网页设计可以帮助你做到这一点。在这里,我们收集了一些很棒的网页设计灵感,让你开始正确的脚步,让这些网页设计想法流动起来。
但有效的网页设计不仅仅是这些。在我们看一些出色的网站设计想法之前,让我们回顾一下什么是一个好网站的基础知识。
怎样做一个好网站?
- - - - - -
1.有效且不断发展的设计
你是否曾经点击一个网站,然后立刻迷失在杂乱的按钮、文本和链接中?你的网站给人的印象直接反映了你的业务能力。一个设计良好的页面对于建立信任和向潜在客户传达价值非常重要。
所以,在设计时最好始终牢记用户体验;引人注目的布局、空白、优秀的文案和深思熟虑的风格指南等元素将在吸引和保持客户注意力方面发挥很大作用。在网页设计中,良好的平衡性会给你的客户带来良好的体验。

更重要的是,响应式设计是关键:无论用户的屏幕大小、平台或方向如何,一个优秀的响应式网站每次都能为他们提供最佳的体验。定期,彻底的市场调查将帮助你不断地适应和发展你的网站,以适应消费者不断变化的需求——记住,数字设计是不断扩大的,你的网站也应该如此。
2.传达你的品牌特征
你的网站在建立一致的品牌识别方面起着关键作用。你的标志、标语、品牌形象和价值观应该在网站的每一页都很明显。总的来说,你的网站应该清楚地回答“谁”和“什么”你的品牌是什么,这样访问者就能在几秒钟内了解它!

3.吸引观众
建立品牌和网站最重要的部分是牢记你的目标受众。所有的设计选择都需要回答你如何才能最好地为他们服务,并为他们创造积极、难忘和独特的体验。没有这一点,你将无法站在竞争对手旁边。使用能够吸引他们的语言和形象,并反映他们所认同的价值观。

4.关注价值
当访问者来到你的主页时,你需要让他们坚持下去。首页是确定你的价值主张的最好地方,这样潜在客户就会选择留在你的网站上,而不是浏览你的竞争对手的网站。通过提供高质量的服务/产品,并使用上面的提示,你会把那些“只是浏览”的人变成客户!

我们最喜欢的网页设计理念
- - - - - -
记住这些要点,让我们从我们最喜欢的,当前的网页设计开始,让你的灵感流动起来。在查看下面的主题时,请考虑您的品牌标识和目标受众,以识别哪些主题或趋势最能吸引正确的人。
舒适的色彩
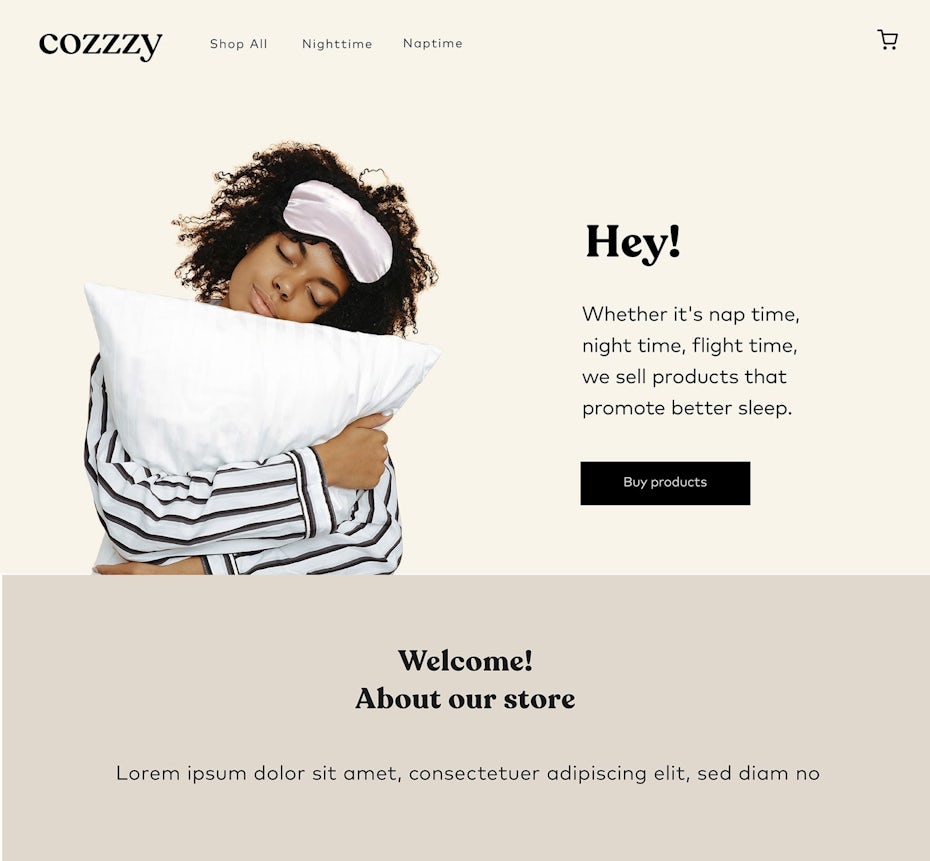
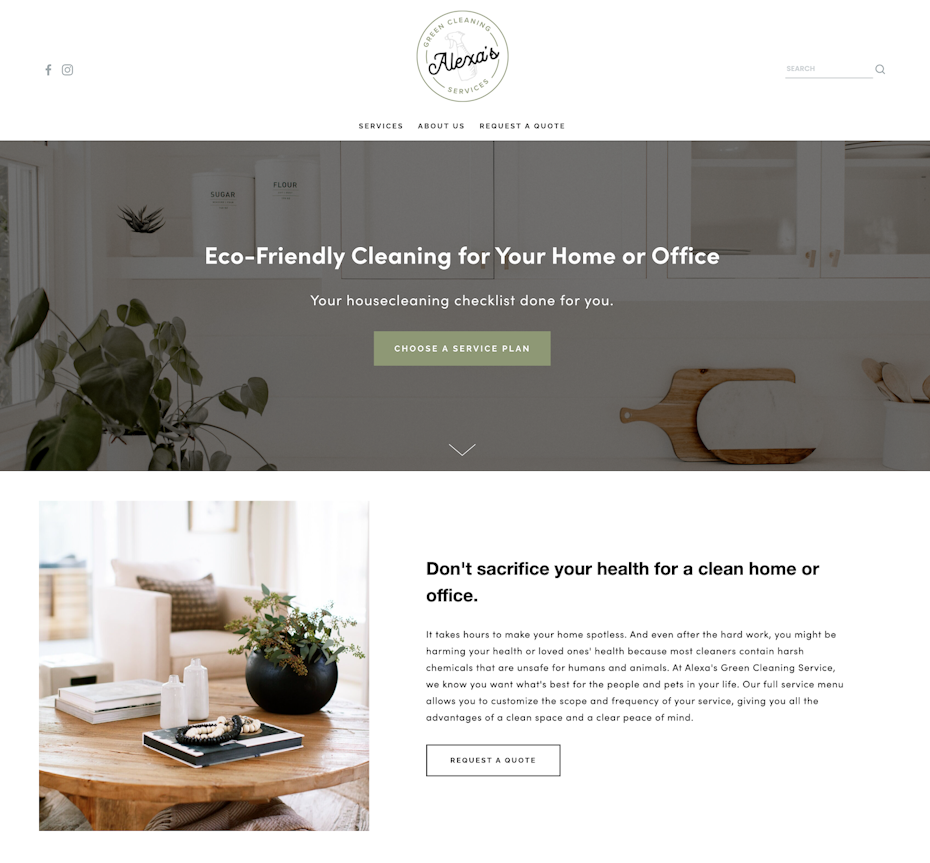
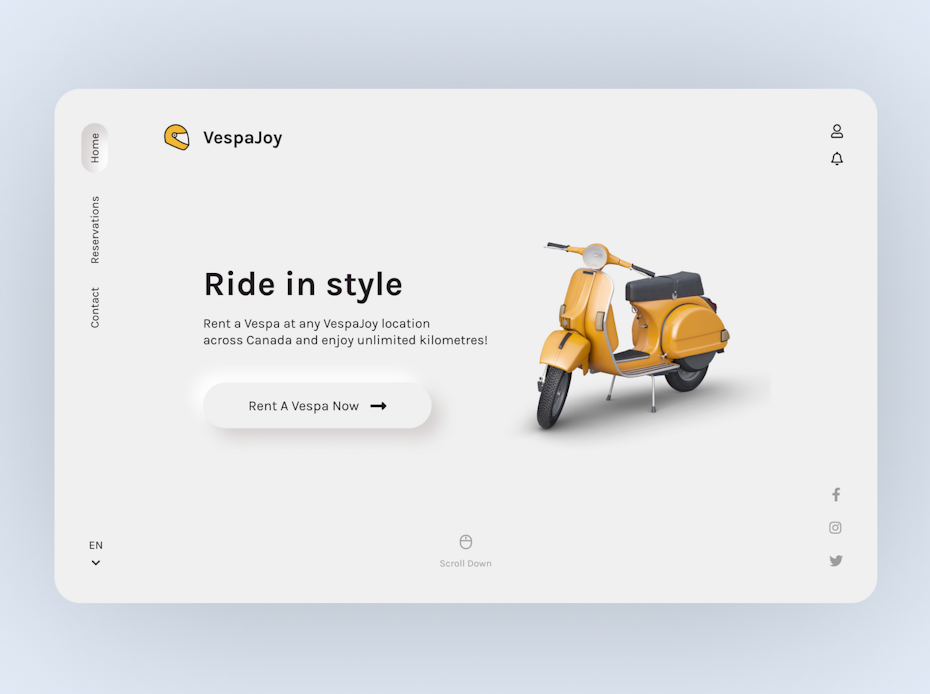
欢迎你的网站访问者并邀请他们停留一段时间的一个可爱的方式是使用容易吸引眼球的配色方案,如中性色或粉彩,这自然会影响平静和放松。自然的绿色、柔和的蓝色、温暖的棕色、浅粉色、冷灰色和沙色系都是与纯黑色或纯白色相比,不那么不和谐的颜色。
一个中性的背景可以让明亮或对比鲜明的前景脱颖而出,柔和。它将用户的注意力吸引到你想要他们注意的部分(如你的品牌视觉效果或产品等),同时引导他们走向行动号召和其他按钮。

网页设计中的这一主题非常适合环保或“自我护理”企业,如独立护肤品牌或可持续时尚品牌。对于那些想要让客户放心或放心的行业,比如金融或房地产行业,这也是一个很好的选择,所以看看下面的设计,获得一些想法。
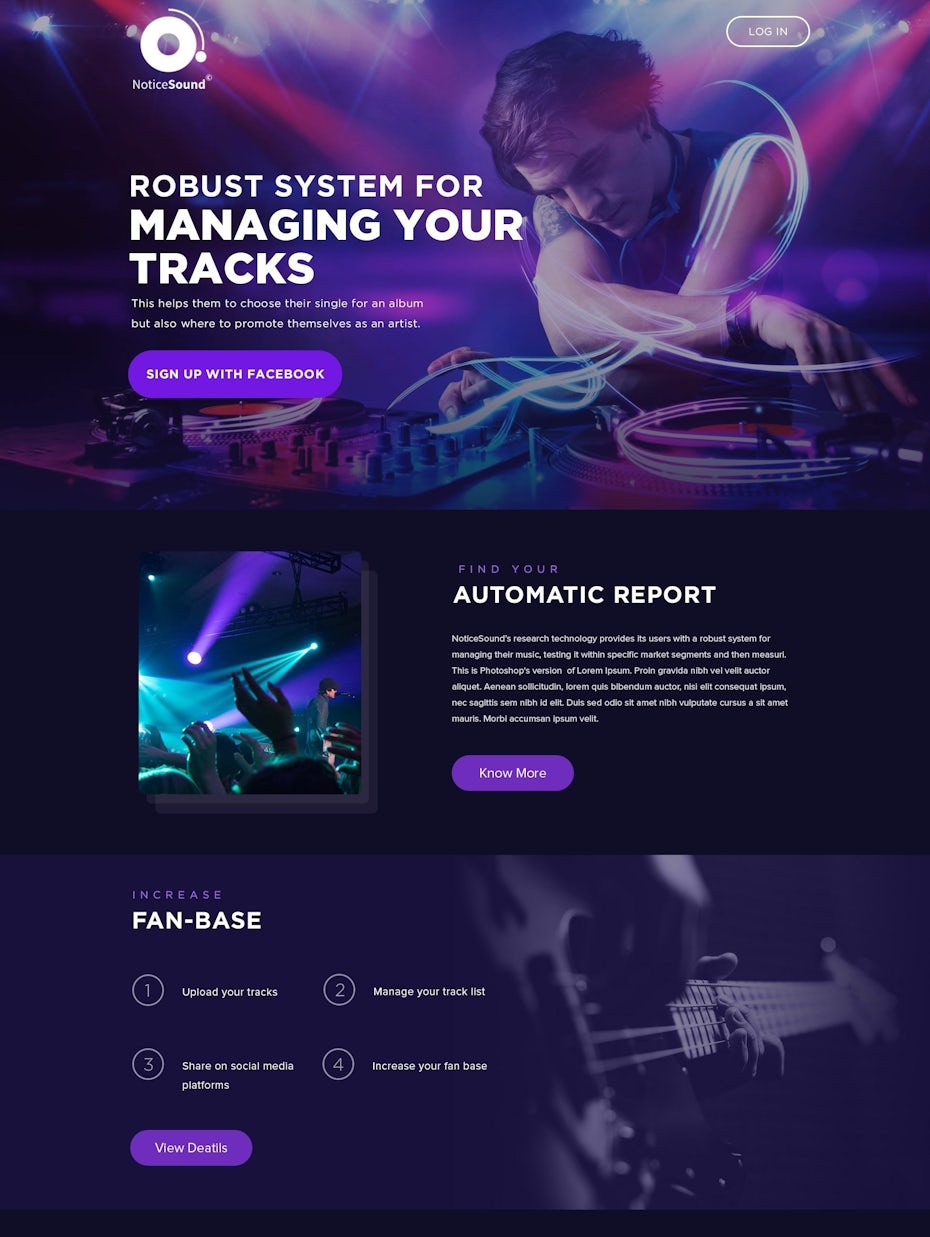
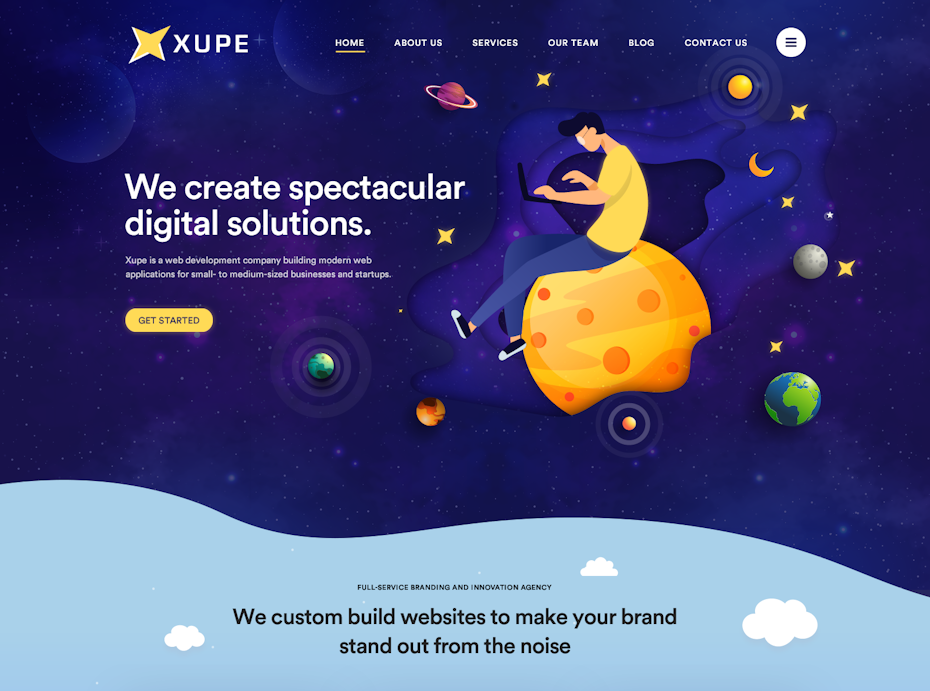
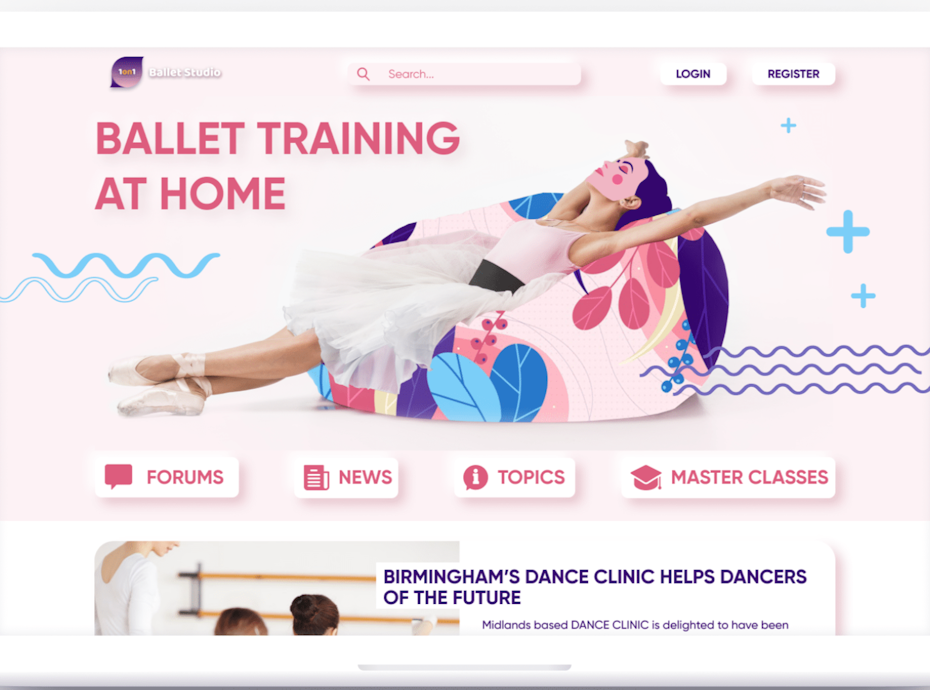
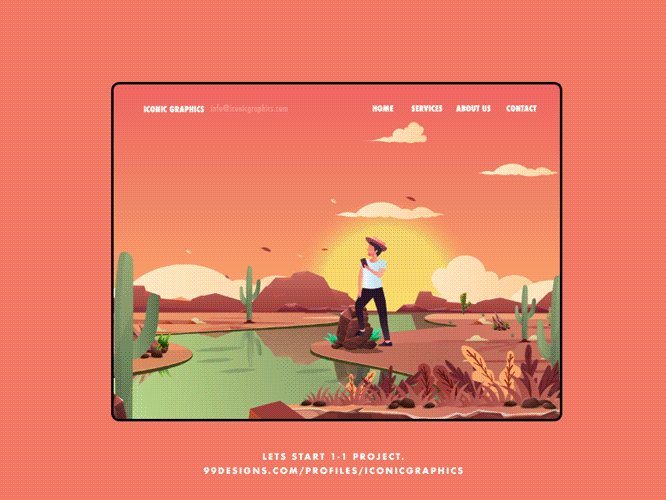
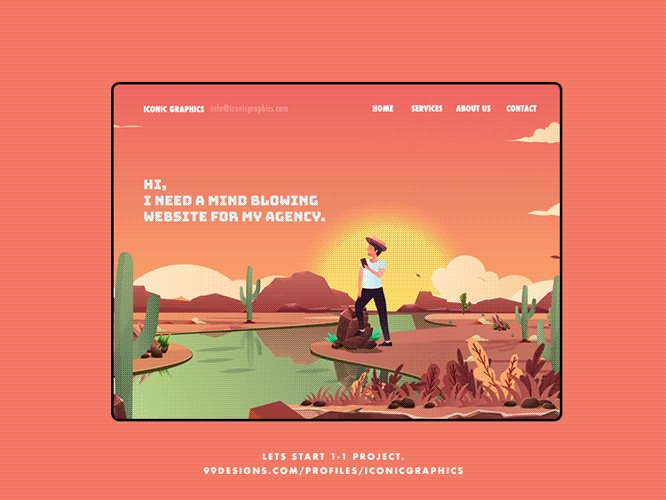
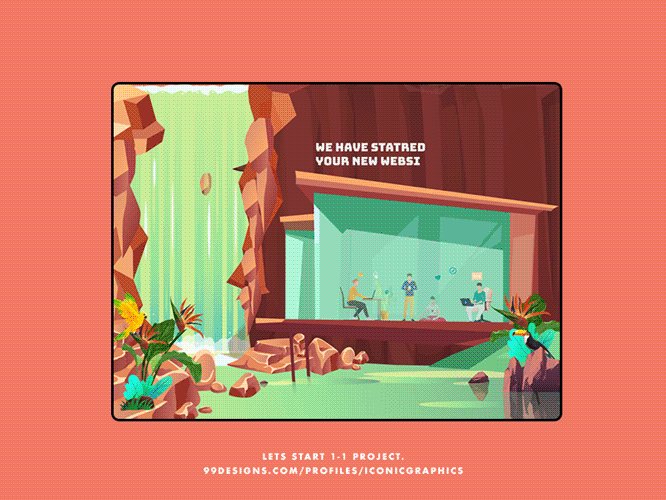
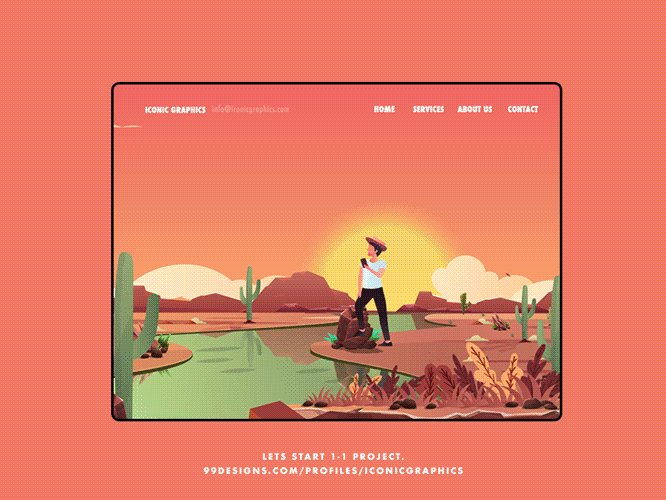
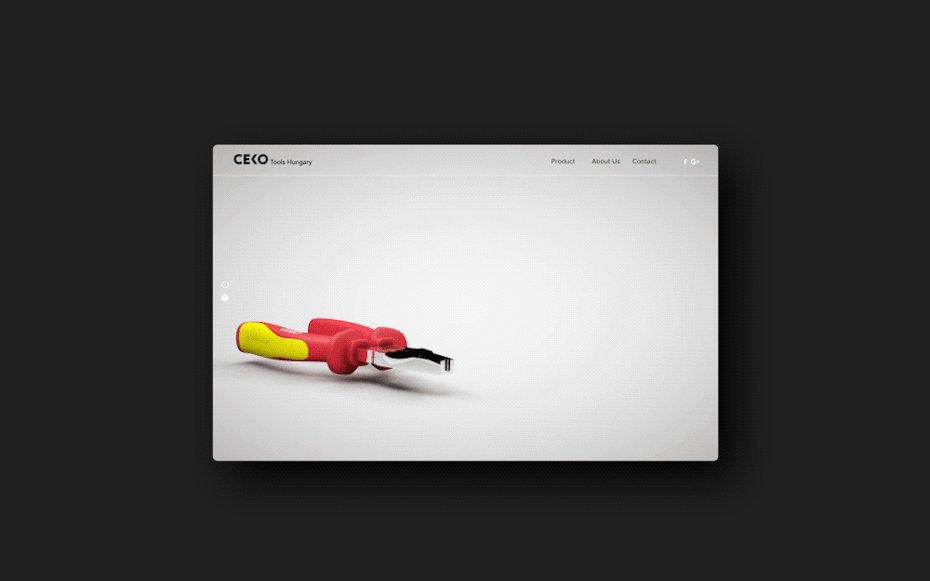
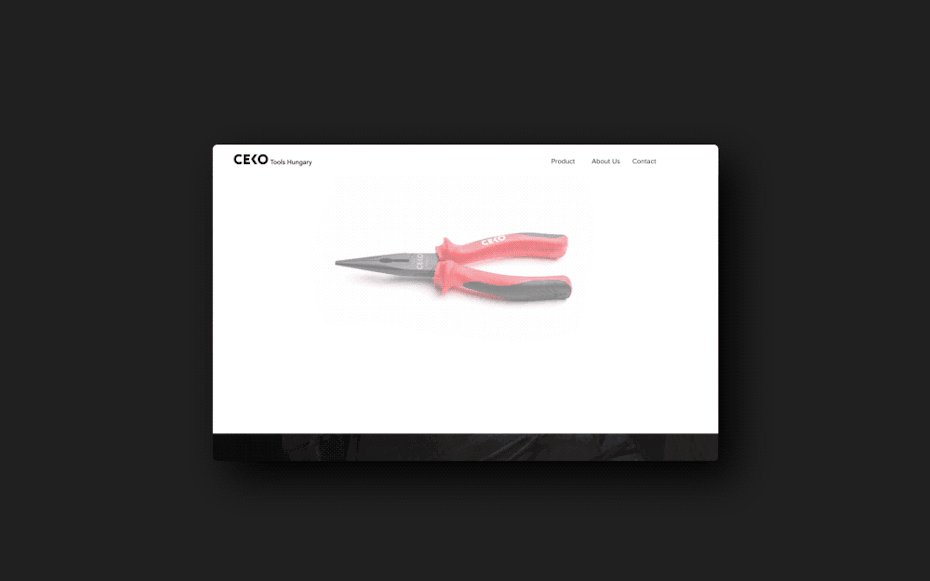
弹出的插图
就图像而言,你可以探索很多道路。数码或胶片摄影、增强现实体验或视频、手绘插图或动画、抽象艺术或雕塑静物视觉效果……这样的例子不胜枚举。

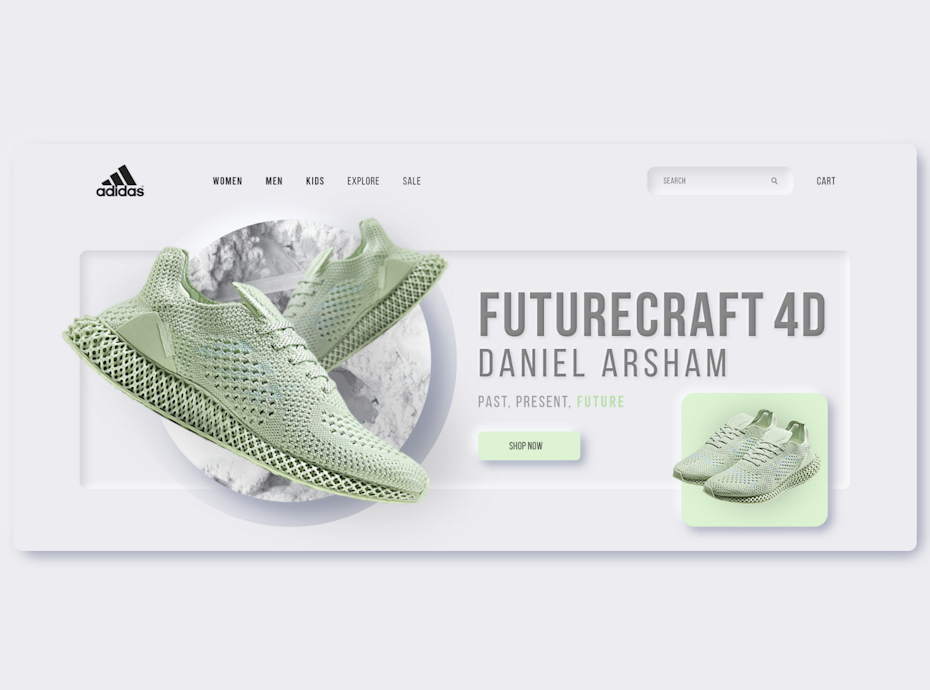
让插图流行起来的方法有很多。下面,我们收集了一些令人震惊的例子,这是一种特别有影响力的技术,在当前的数字设计中继续呈凶猛趋势:新形态。“新拟形主义”的简称,这种视觉表达风格使用了现实生活中的图像和简化的平面设计图标,但使用了新的和改进的3d图形。这种效果不太逼真,但更有触感和吸引力,捕捉到了极简现实主义的矛盾时代。
一个出色的新形态美学可以通过使用选择性的阴影,覆盖半平面的颜色,类似于数字压花或令人瞠目结舌的结果。这种设计非常适合按钮、搜索栏和文本框等元素,也适用于图标或产品功能,并适用于推广响应式设计的网站。




感觉动画吗?
难怪会有飘动的充气气球管人是广告的主要内容。它的成功在于动作能吸引注意力。你能吸引的注意力越多,客户就越有可能做出回应。
最近,技术的进步和从严格的极简主义的缓慢转变,引导品牌通过更具交互性的方法探索数字设计。从微妙的动画到全面的页面过渡,再到几乎压倒性的媒体和运动分层,这一运动旨在摆脱网页设计的任何“静态”感觉。
动画过渡的商业设计由Adencys在Dribbble上通过
视差网站动画与动物由明范教授在Dribbble上通过
包含动画的方法之一是为用户与网站的交互提供视觉反馈。滚动是最微妙的交互形式之一,因此,网页设计师正在寻找独特的方法来提高用户获得的视觉反馈,从多向的页面过渡到动画插图。
如果你正在寻找更创新的东西,看看视差动画。网页动画设计师有能力将页面元素分离为前景和背景极端,他们可以创造一种视差效果:在这种视觉错觉中,靠近观看者的物体似乎比远处的物体移动得更快。
这些网页设计理念为电子商务网站提供了一个很好的工具,他们想要展示多种产品的功能,引导用户从画廊到单个产品视图。对于教育网站来说,这也是一个非常有趣的策略,希望吸引孩子们访问他们的网站。


给我涂上颜色
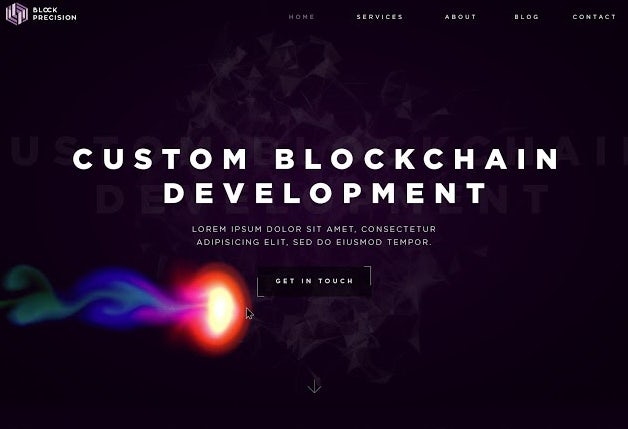
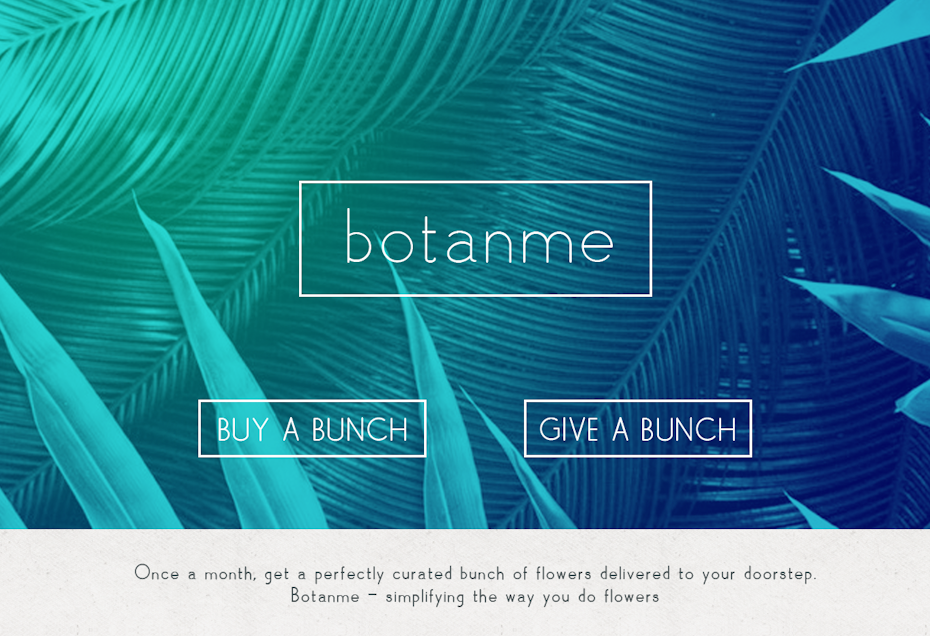
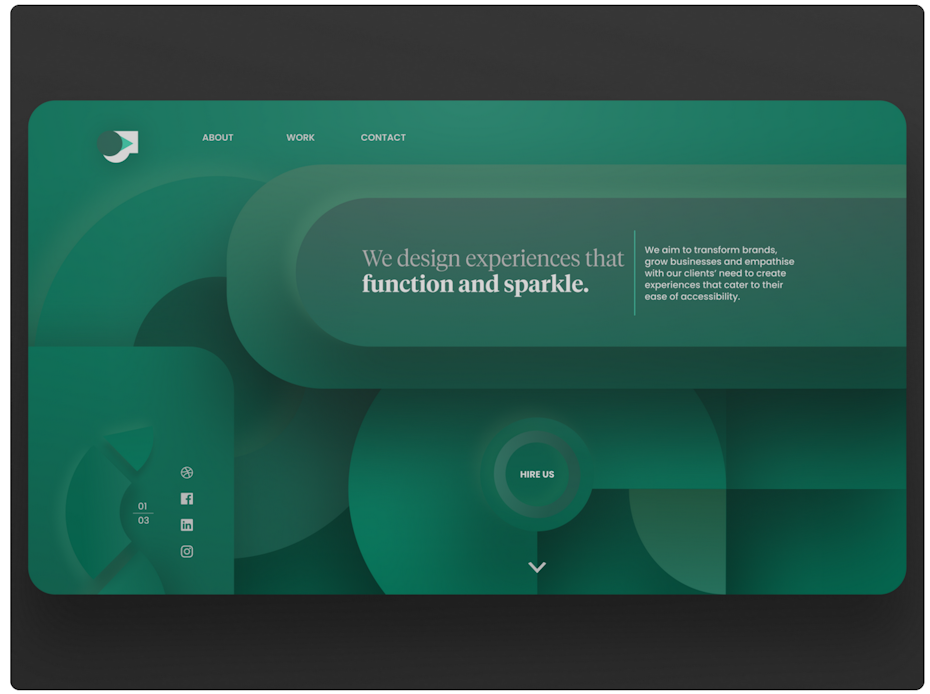
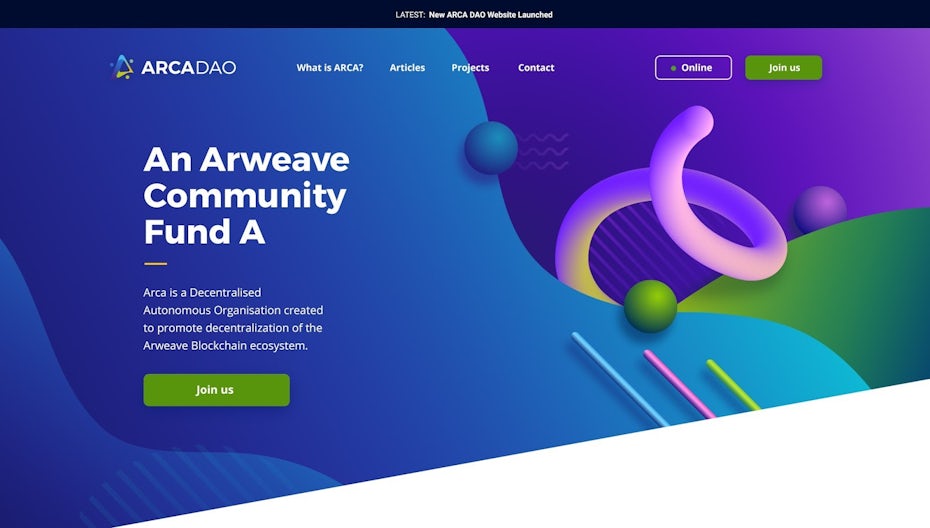
鲜艳色彩的魅力是不会变老的,但你可以探索它们的方式是不断扩展的。如果你的品牌处于科技或媒体等行业的前沿,那么一抹耀眼的色彩可能正是你所需要的。充满活力、艺术感强或思想开放的观众会特别喜欢这种自信的颜色选择。通过颜色表达创造力的一个简单而有效的方法是将不同的深浅合并并加强成渐变。

渐变是为你的设计注入颜色、能量和运动的一种美丽而简单的方法。它们形成了一种吸引人的美学,并可以使用3D颜色进行扩展,通过精细的阴影来实现,使设计元素具有圆形的感觉。随着苹果公司Big Sur操作系统的发布,我们可以期待在网页设计中看到更多立体的饱和颜色。
这是一种非常多功能的视觉效果,你可以非常巧妙地使用它来软化和缓解你的消费者的用户体验;或者你也可以在对比霓虹灯的黑暗模式中使用它来创造真正令人难忘的,充满活力的氛围。渐变本身就是对早期互联网和数字设计时代的一种回归,这意味着它们非常适合将怀旧或某些复古风格融入当代网页设计中。
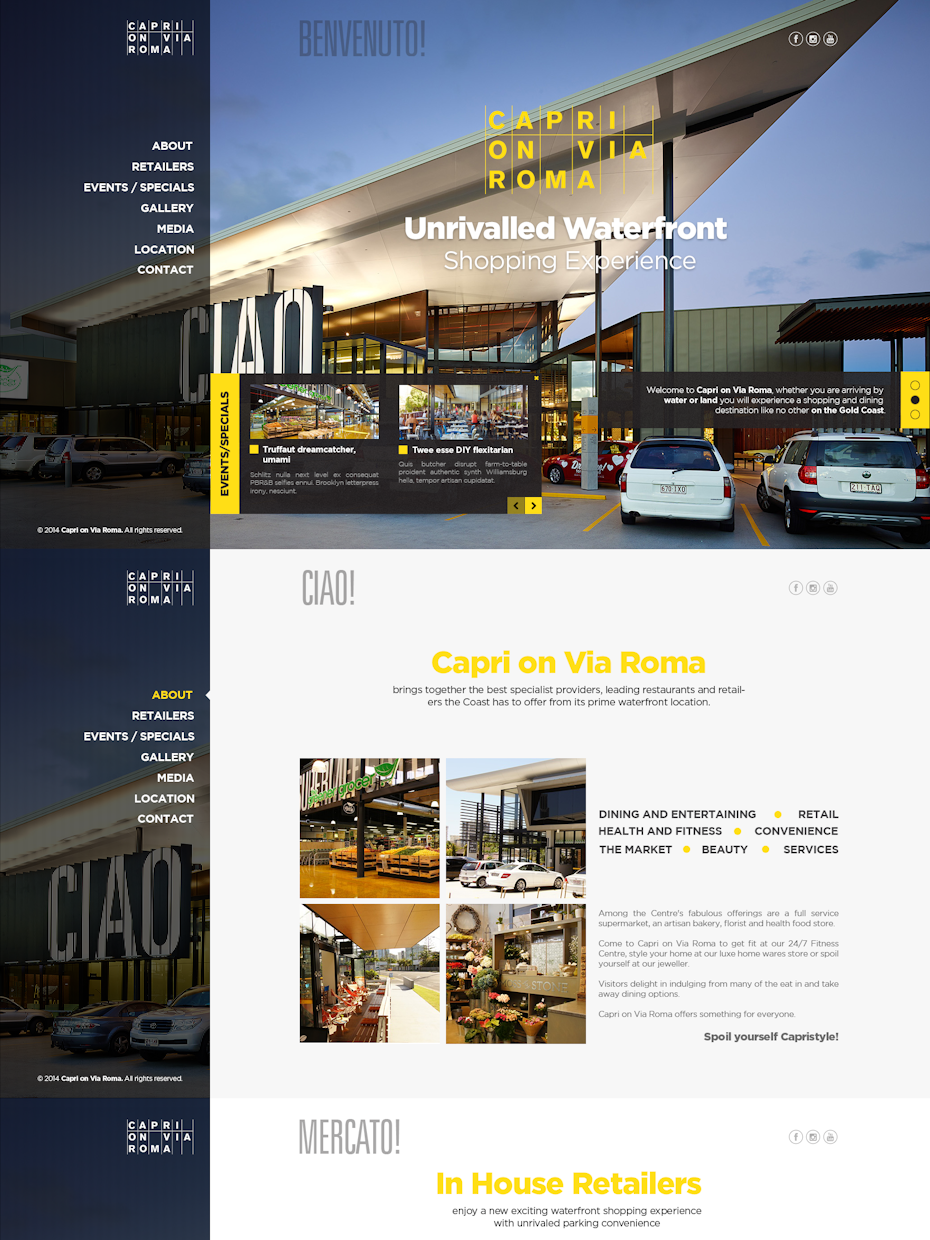
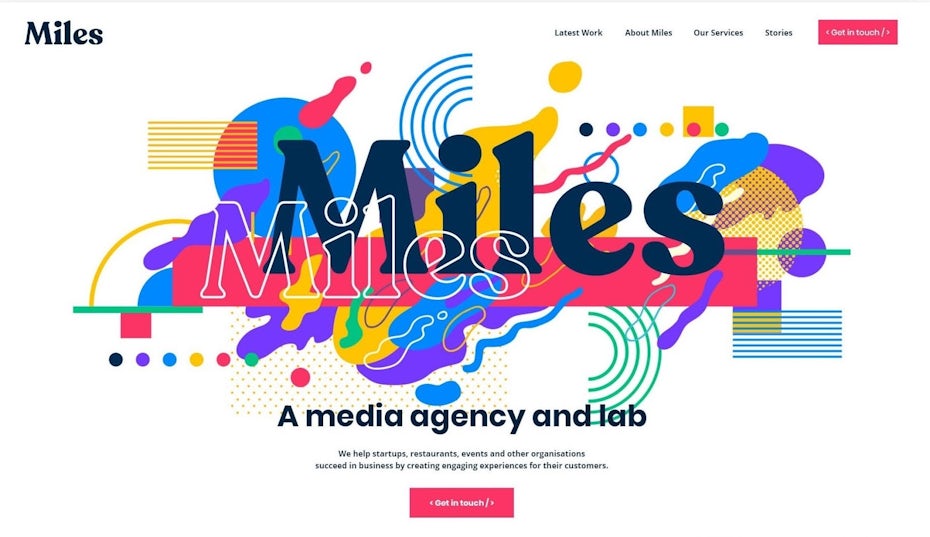
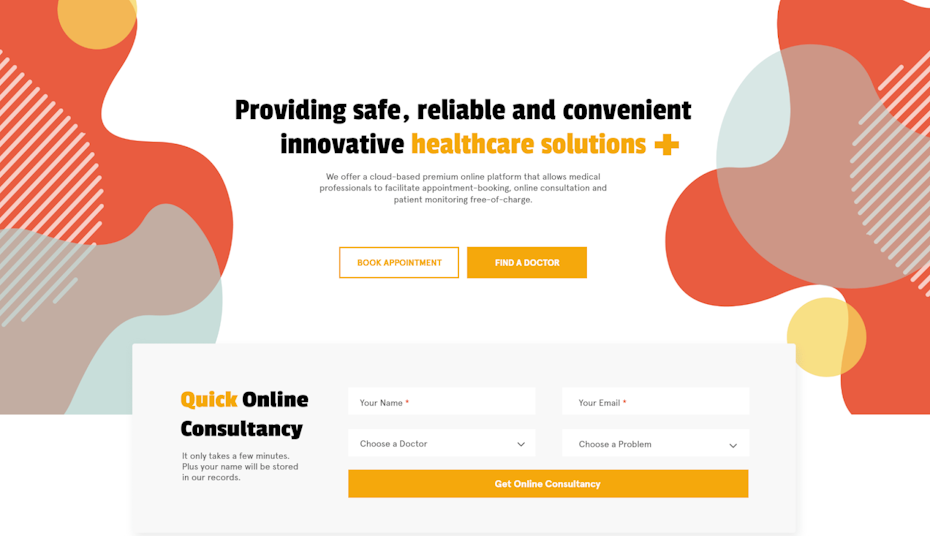
抽象地思考
在数字设计中使用几何图案和抽象形状是一个很好的选择。根据你的业务所在的行业,它有可能偏离你的竞争对手,避免可预测的布局和库存图像。
抽象的主题,在整个网站中以各种形式表达,为您的网站和品牌建立整体情绪。这样的图形将重点放在您的关键产品或cta上,在多产品图库布局中保持平衡,并建立一个真实的品牌标识,以便与您的观众建立情感上的联系。

简单的形状,如正方形和圆形,可以演变成复杂的,庞大的组成,给你的网站一个有趣的,创新的氛围!即使没有熟悉的人脸,抽象的元素仍然可以唤起情感,结果是一个有表现力和艺术感的网页集合。beplay体育安卓客户端
初创公司应该考虑这个网站的想法,因为这是一种很好的方式,可以直接关注产品、功能和品牌真实、周到和前瞻性的身份。事实上,99designs的创意总监特里斯坦·勒布雷顿预测:“在2021年,抽象艺术元素将被用作创业公司、科技产品和应用程序的网页设计中的摄影替代品。”



告诉他们去哪里
传统上,你的网站主页展示了你最新的产品优惠或组织的使命宣言,但如果导航菜单是主要事件呢?使用导航菜单几乎总是每个客户的下一步,所以为什么不把你的菜单变成一个视觉吸引力!
通过你的网站导航的便利性,同时在视觉上更有趣,为你的客户创造了更好的用户体验。别忘了加入品牌标识的正确元素,比如你选择的颜色和字体。对于电子商务企业来说,这是一种独特的策略,对于拥有一些特定CTA的艺术家组合或组织来说,这是一个有趣的选择。

复古氛围
复古的网页设计给互联网带来了怀旧、温暖和熟悉,这个地方经常让人感觉寒冷和“数字化”。老式字体、褪色纹理和拟物象有助于唤起这些情感。如果你的客户在你的业务中寻求熟悉和可靠——例如,如果你是一个手工面包师,电影摄影师,丝网印刷商或复古服装品牌——那么经典的网页设计可以给你的客户一种舒适感。

查看Textilschmiede丝网印刷网站。这个网站通过使用褪色的米白色纸张背景、老式丝网打印机插图、打字机式字体和褪色的丝网印刷过程相册图像来实现经典的复古外观。这些元素传达给客户的信息是,他们专注于过去时代的印刷技术,特别是一个印刷商非常注重细节的时代。

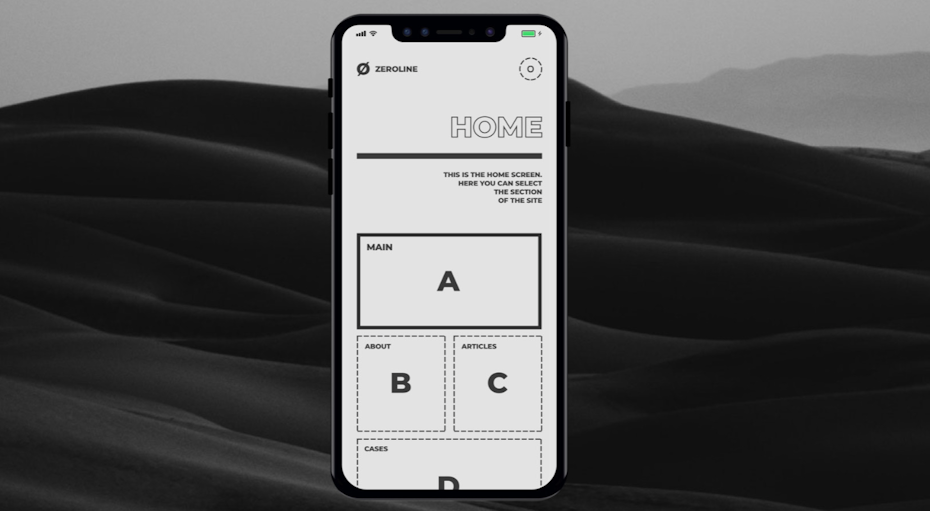
得到texty
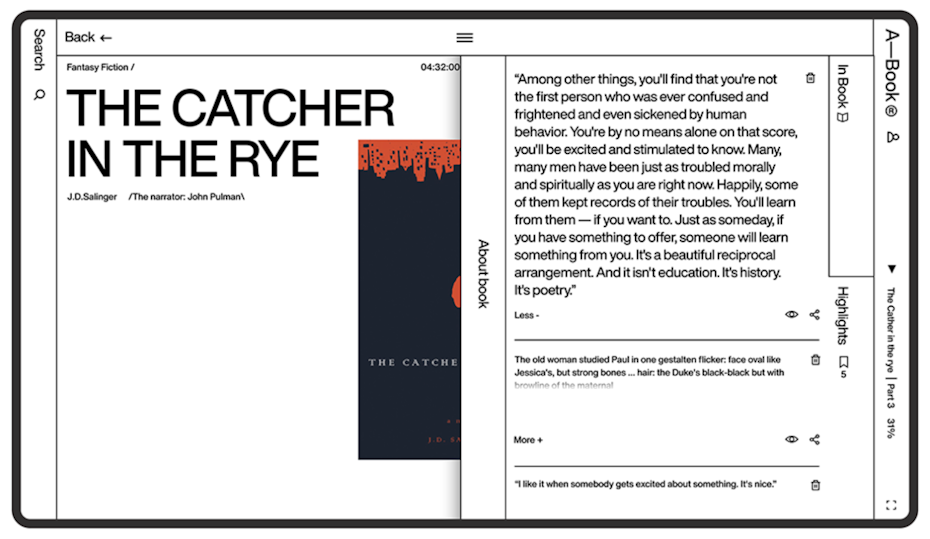
让文本用大量的字体设计来说话。区别在于字体的选择、大小、颜色和排版。设计可以很简单,但好处是它让你的信息更加集中。
你可以选择最小化或最大化的文本网页设计。如果你的品牌是精致、低调或平静的,可以考虑使用极简主义的无衬线字体,这些字体很薄,元素之间有大量的空间,让它们呼吸,去掉不必要的元素。




这种品牌吸引了那些逻辑思维和有条不紊的客户,或者喜欢简单和直截了当的信息。如果你的品牌是大胆的、夸张的、充满活力的,可以考虑使用占据整个屏幕的大型文本块的最大化设计,这很可能会吸引那些生活在“要么做大,要么回家”的人。

有效的网页设计理念
- - - - - -
如果你正在做一个新的网站,我们希望你可以使用这个网页设计灵感作为你的起点。一旦你知道以上哪种美学适合你的业务,这些网站设计思想可以为你指明正确的方向。在你意识到这一点之前,你将与来自互联网各地的客户和顾客建立联系!
本文最初发表于2018年,由Workerbee.它已经更新了新的信息和例子。