“Anti-design”的最后一件事你会希望使用的设计项目。但对于越来越多的数字设计师,这是首选的审美选择,如果它被定义为缺乏审美。
虽然这个名字听起来像一个积极的姿态,anti-design不是消极。首先,anti-design并不等于反美。一些人认为它是最强的主用户,寻求创造难忘的体验,尊重和挑战他们的智力。它也不能取代“设计”一无所有。相反,anti-design寻求扩大设计可以是什么,鼓励观众重新思考什么是美丽和可用性。

但与anti-design这样的一个名字,它应该不奇怪,这是一个棘手的风格接近作为business-assuming甚至值得这么做。得到一个更好地了解是什么让这种风格如此吸引人,我们要打破anti-design究竟是什么,它是如何工作的。
anti-design是什么?
- - - - - -
Anti-design数字设计方法是拒绝惯例和传统美学的挑战,创新布局。尽管技术上它可以应用于任何媒介,它目前被视为一个反应整合在网络和应用程序设计。
有一个重要的区别来弥补前:“anti-design”一词与“兽性通常可以互换使用。虽然他们有时看着相似,野兽派艺术有其自身的艺术历史,目标和基本理念你可以阅读更多关于吗。

Anti-design有点用词不当:anti-design-convention可能会更准确,如果有点冗长。Anti-designers并不寻求破坏,或丑陋的丑陋,但提供另一种公认的设计标准。
可能变得明显,anti-design最好定义为一个的思维方式,而不是特定的审美。让我们深入anti-designer的心灵。
anti-design背后的哲学
Anti-design框架作为一个反应,其名字的描述它不是什么。所以理解anti-design意味着理解特定的“设计”是引用。

一个词:简单。驱动很多数字设计的关键概念是简单的路径是一个好的用户体验。这个想法是,用户显然希望看到美观的网站,任何干扰或阻碍他们的任务中断的无缝性经验,结果是一个负作用。换句话说,无关的设计特点倾向于服务于艺术家,而不是用户。这可能是最好的描述了Steve Krug的经典可用性的书不要让我思考,他写道:“不管我要点击多少次,只要每个点击都是盲目的,明确的选择。”
Anti-designers,另一方面,认为简单的没头脑不是人们想要的。他们想要的经验,有意义的互动,神秘,意料之外的情况。当用户认为他们最生动的记忆,“简单”是最后一个词用来描述他们。为什么我们的数字互动是任何不同,anti-designers问。这些没有影响我们的心灵,我们的现实生活中与他人互动,特别是如何交织在一起的我们的日常生活中已经成为数码领域?

应该不足为奇,许多设计师不同意这个观点。尼尔森诺曼集团例如,反对复杂,挑战布局的任何用户。他们指出,anti-design只能感兴趣的其他设计师,只有设计者可以很感激所有的在一个anti-design聪明的颠覆。
但不管你同意或不同意anti-design的逻辑,这种哲学本质上描述了anti-designers寻求与他们的工作证明。anti-designer,没有什么比一个反乌托邦式的数字环境,消除用户的需要考虑。
anti-design的特点
- - - - - -
作为anti-design反应设计惯例,特征不是一成不变的。考虑到在过去的十年里,数字设计约定可能看起来完全不同,anti-design自然会改变反应这些新美学。

Anti-design也创建一个独特的和创作经验。这意味着anti-design看起来的方式将取决于设计师和他们想表达什么。最一致的特征,anti-design部分份额是惊喜的感觉。
综上所述,这些是我们看到的一些比较常见的特征在今天anti-design:
- 不对称
- 覆盖和拥挤的文本和图像
- 颜色不协调
- 缺乏一个网格
- 不匹配的元素
Anti-design: anti-history
- - - - - -
Anti-design没有传统历史因为它不是一种运动,可以固定在一个十年。在某种意义上,只要艺术已经存在,发展审美标准。只要这些标准存在,新一代的艺术家感到受到他们和试图挣脱。Anti-design主张创新,但公平地问:Anti-design本身真的是新的东西吗?

事实上一个意大利工业设计运动在1960年代末内径相同的名称:“anti-design。“尽管专注于创建独特的可支配的家具,也是定位作为一个反应大众消费主义的方式影响了设计标准。目前尚不清楚这一运动与当前,数字化的趋势。毕竟,“anti-design”是一个挑衅的名字,但不是原创。可能有创意者所有历史上他们的工作描述为anti-design或反传统艺术震撼观众。

在图形设计的世界里,简约的缓解和创造性之间的拖船拉自由以来一直肆虐不朽的话说:“形式服从功能。“这场斗争的一个突出的例子是孟菲斯设计在80年代。的90年代的美学特别是似乎影响了anti-design现在没有惊讶,考虑到这个十年见证了互联网的诞生。建立了没有设计规则,即使是最知名企业生产的花哨,令人困惑的网站。

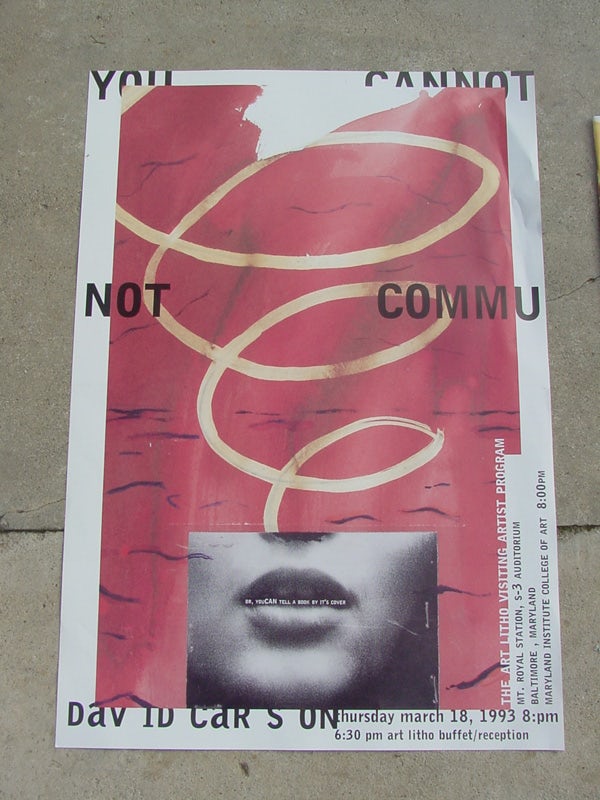
但这也是一个时间的纯真和创造性的实验网络性格阴郁的背景下难看的东西和设计巨人像大卫•卡森的担任创意总监射线枪杂志是由拥挤的排版和具有挑战性的视觉效果。00年代,小手机屏幕,用户体验简单统治每个人抵达。
当然,今天带给我们:网格和材料设计。虽然有小变化从网站到网站的颜色,图像和文字你带下来,整个互联网似乎是基于少量的标准布局。Anti-design已经提出了一个问题的答案停滞。
总之,你可能会说,通过这个词“anti-design”,今天的青年只是假装发明了东西一直存在:即打破旧习的艺术。但是数字技术的出现使这一特定的迭代anti-design巧妙地不同于其他人。我们不再只是谈论美学usability-users必须能够通过这些数字程序执行任务。就像一个政府试图逃脱前卫的税收形式。同样,anti-designers坚持实现理想有多个方法的可用性。
如何以及何时使用反设计
- - - - - -

现在百万美元的问题:anti-design成功证明用户可以处理具有挑战性的布局?有什么好理由业务会选择拒绝简单和舒适?如同所有的事情一样,它取决于factors-namely项目,观众,设计师的整体意图。
当然,有一些肤浅的理由使用一个颠覆性的设计策略:挑衅,讽刺,甚至时髦。但更多的真正的原因是什么anti-design可以好的设计?
为参与
网站出现神秘的布局可以激励用户与之交互,以揭示他们的秘密。这种方法需要关注动画和交互式设计为用户提供神秘的他们想要探索的东西。

例如,Studium兴业银行anti-design网站的野生一边散步运动向用户显示了一个繁忙的屏幕。但是,当用户的鼠标移动触发视差动画,页面元素转变建立前景/背景的关系,这是更容易理解。本文还准备用户将如何使用简单的鼠标移动的其他动画网站,像滚动。结果是一个网站,不仅提供了一个挑战,它迅速而巧妙地适应用户的导航方式。
值得记忆的
千篇一律的网站可能是直观的,但他们也给人留下深刻印象。Anti-design,另一方面,可以提供一个难忘的交互。

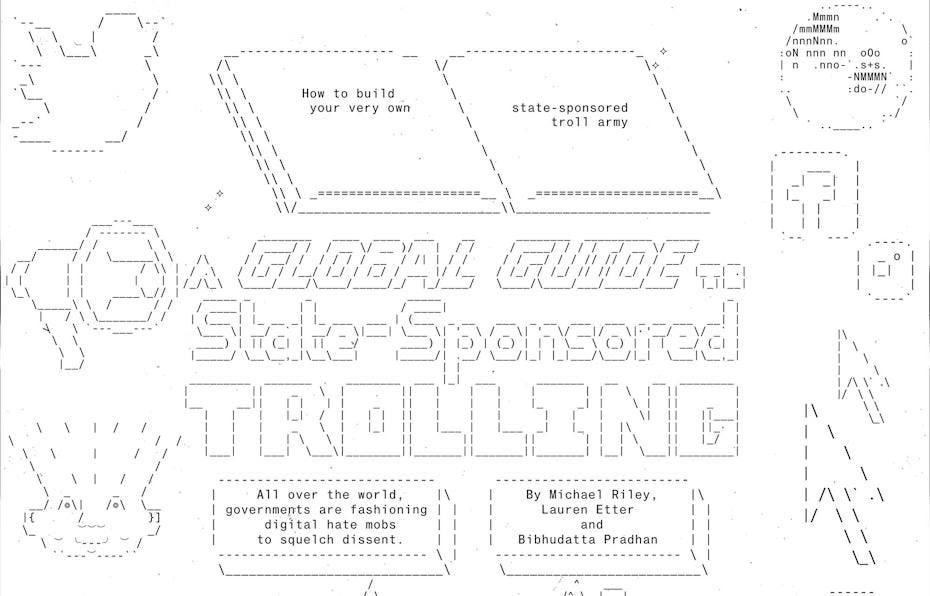
为难忘的好目标,设计你的站点的意图和逻辑。毕竟,anti-design并不意味着随机设计。它应该的方式寻找一个目标,每个元素导致一种体验,一样的经历。例如,布隆伯格的“国家资助的恶意破坏全球指南”提供了一个令人难忘的头,使它有别于其他报纸。
为品牌定位
设计、甚至anti-design沟通一些关于你的品牌。如前所述,anti-design伴随着整个哲学。如果拒绝麻木的简单性和同质性、工艺经验,有意义的和原始的意愿听起来像你的品牌,然后anti-design可以是一个不错的选择。

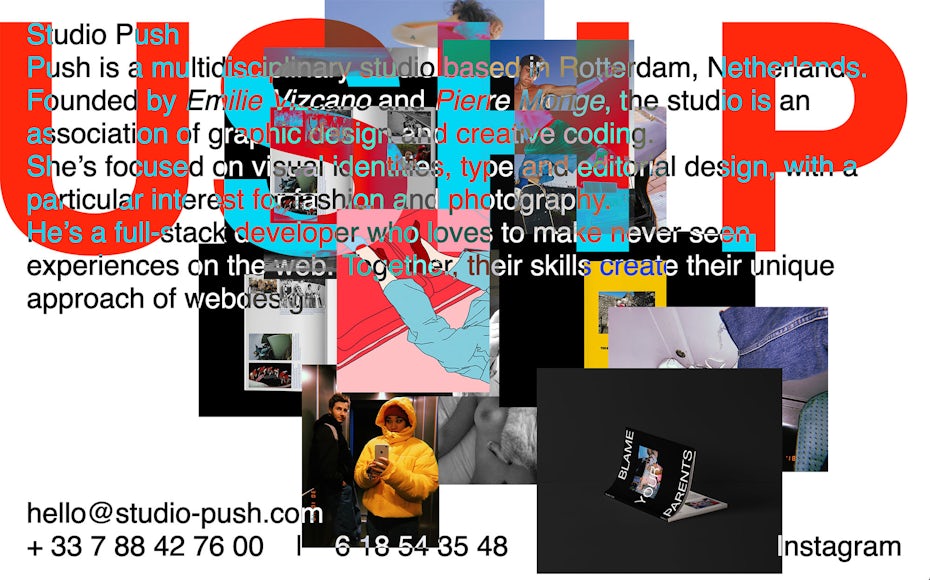
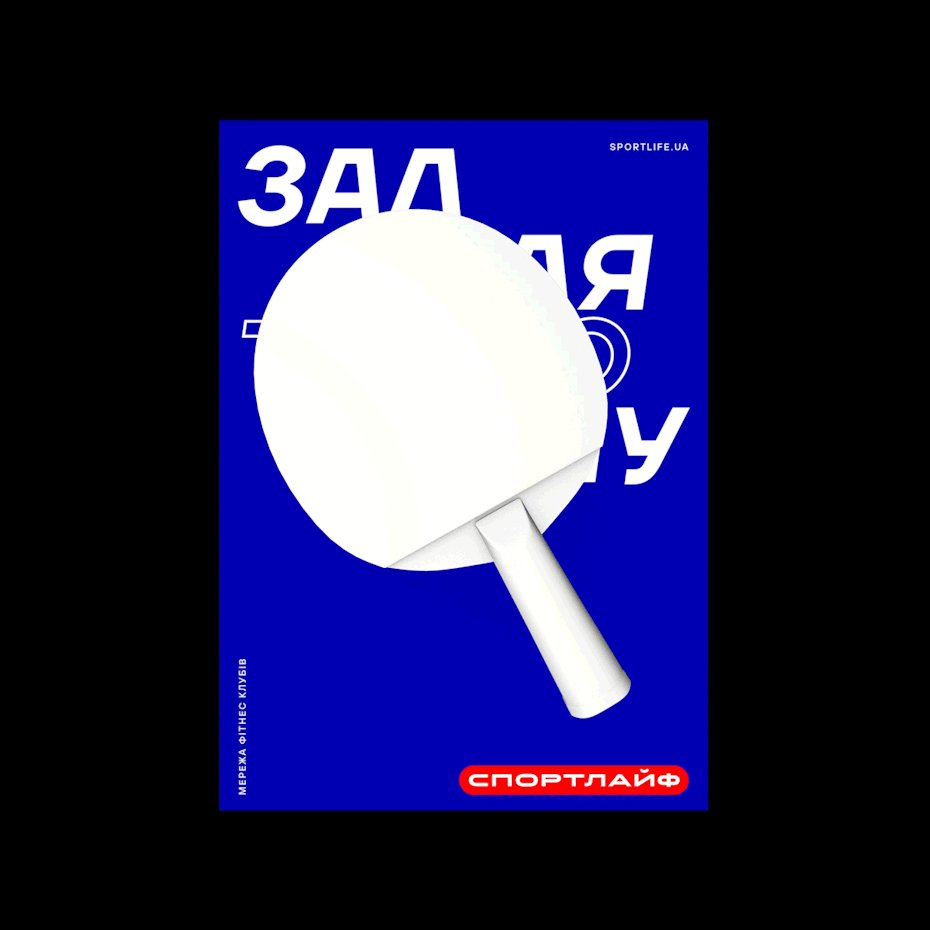
例如,时间表》杂志是一个数字杂志关注世界各地的创新领域。他们专注于创作过程使他们的品牌非常适合一个网站,需要艺术的自由。
anti-design的局限性
- - - - - -
Anti-design旨在成为一个实验风格的一部分有什么伟大的。但这也意味着结果并不总是会预期或理想。
这里有一些共同的挑战意识到当考虑anti-design项目。
可访问性障碍
总有风险,anti-design会迷茫,对于大多数普通用户经常不直观,正是它。但具有挑战性的布局也很难让人访问真正的障碍。例如,您可能有一个聪明,颠覆性的原因使用拥挤的文本,但考虑到有视觉障碍的人会体验。

缺乏可伸缩性
说你正在构建一个大型的网站有很多页。当您创建新页面或整个网站的新领域,你需要能够快速构建他们的方式包含无缝地与现有的网站设计。也可以有几个设计师工作在同一个网站,从多个设计师必须有凝聚力和页面。
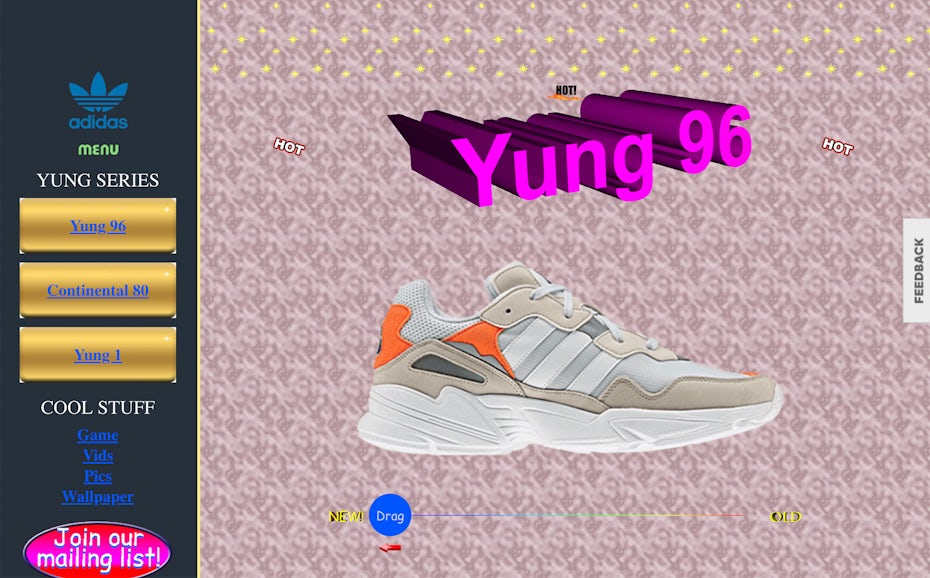
这就是为什么许多网页设计师使用模块化或基于模板的方法。Anti-design,寻求新奇和惊喜,模块化设计截然相反,这意味着它不是最适合大型网站。然而,它可以是有用的对于一次性活动更大的网站。例如,阿迪达斯使用anti-design运动促进特定产品,他们Yung-1高山运动鞋。

讨厌的潮流
像anti-design颠覆性的尝试,这是一个趋势例如与否。这意味着它有时可以让品牌看起来像他们是不是太过于年轻和时尚,喜欢这家伙。趋势也发生了变化,可以很快成为过时。今天是颠覆性的可累了明天和传统。
成为一个anti-designer
- - - - - -
Anti-design不是寻求摧毁,而是去创造。它的目标是振兴数字屏幕,提醒人们,网站和应用程序仍然可以有用,有意义的,神秘的和复杂的。
也就是说,anti-design是个大胆的和大胆的风格,不会为每个品牌工作,这取决于业务的性质和观众。如果你不确定是否一个anti-design审美适合你的网站(以及如何充分利用样式如果),咨询专家设计师的最佳人选(即anti-designer)。




